Best analytics service
Add your telegram channel for
- get advanced analytics
- get more advertisers
- find out the gender of subscriber
Categoría
audience statistics Frontender's notes [ru]
Годные статьи для Frontend разработчиков
HTML, CSS, JS, React, Angular, Vue, TypeScript, Redux, MobX, NodeJS.
Чаты: @frontend_ru , @javascript_ru
Контакты:
@g_abashkin
Mostrar más
36 241-40
Suscriptores
~5 783
Vistas por publicación
~3
Publicaciones por día
15.91%
ERR
Calificación general de Telegram
Globalmente
26 053lugar
de 78 777
En, Rusia
3 576lugar
de 8 625
En categoría
538lugar
de 1 396
Género de suscriptores
Averigua cuántos suscriptores masculinos y femeninos tienes en el canal.?%
?%
Idioma de la audiencia
Descubre la distribución de los suscriptores de canales por idiomaCrecimiento del canal
GráficoTabla
D
W
M
Y
La carga de datos está en curso
Duración del usuario en el canal
Descubra cuánto tiempo permanecen los suscriptores en el canal.Ganancia de suscriptores
GráficoTabla
D
W
M
Y
La carga de datos está en curso
Hourly Audience Growth
La carga de datos está en curso
Time
Growth
Total
Events
STOP WAR IN UKRAINE!Message from the service Telemetrio
Since the beginning of the war, more than 2000 civilians have been killed by Russian missiles, according to official data. Help us protect Ukrainians from missiles - provide max military assisstance to Ukraine #Ukraine. #StandWithUkraine

¡Copiado!
🚀 15 суперполезных плагинов Chrome в помощь фронтендеру
Эти инструменты помогут значительно упростить и ускорить процесс разработки и тестирования фронтенда.
Читать...

1 726
63

¡Copiado!
2 380
19

¡Copiado!
➡️ Фронтенд: главные тренды 2024 года
Что ждет фронтенд в 2024 году? Давайте разберемся в самых актуальных трендах в языках, концепциях и технологиях.
Читать...

3 143
53

¡Copiado!
👩💻 Convert string to camel case
Завершите метод/функцию таким образом, чтобы она преобразовала слова, разделенные тире или подчеркиванием, в camel casing. Первое слово в выходных данных должно быть заглавным только в том случае, если исходное слово было заглавным. Следующие слова всегда должны быть написаны с заглавной буквы.
Пример кода:
"the-stealth-warrior" gets converted to "theStealthWarrior" "The_Stealth_Warrior" gets converted to "TheStealthWarrior"Решение задачи🔽 function toCamelCase(str) { return str.replace(/[-_](.)/g, (_, char) => char.toUpperCase()); } // Примеры использования console.log(toCamelCase("the-stealth-warrior")); // "theStealthWarrior" console.log(toCamelCase("The_Stealth_Warrior")); // "TheStealthWarrior"
Mostrar más ...
3 311
3

¡Copiado!
Фронтендеры, приготовиться: Яндекс объявил о начале регистрации на Yandex Cup — седьмой международный чемпионат по программированию. Призовой фонд соревнования увеличился до 12,5 млн рублей
В этом году чемпионат разделен на три стрима: для взрослых разработчиков, юниоров от 14 до 18 лет и сотрудников Яндекса, которые отдельно сразятся за звание чемпиона компании.
Среди направлений: фронтенд-, бэкенд- и мобильная разработка, машинное обучение, аналитика и алгоритм
Финал и церемония награждения пройдут в декабря в Ташкенте. Там же впервые состоится Gold-финал: битва за звание абсолютного чемпиона каждого направления.
Оставить заявку на участие можно на сайте соревнования.
Mostrar más ...
3 649
20

¡Copiado!
Фронтендеры, приготовиться: Яндекс объявил о начале регистрации на Yandex Cup — седьмой международный чемпионат по программированию. Призовой фонд соревнования увеличился до 12,5 млн рублей
В этом году чемпионат разделен на три стрима: для взрослых разработчиков, юниоров от 14 до 18 лет и сотрудников Яндекса, которые отдельно сразятся за звание чемпиона компании.
Среди направлений: фронтенд-, бэкенд- и мобильная разработка, машинное обучение, аналитика и алгоритм
Финал и церемония награждения пройдут в декабря в Ташкенте. Там же впервые состоится Gold-финал: битва за звание абсолютного чемпиона каждого направления.
Оставить заявку на участие можно на сайте соревнования.
Mostrar más ...
1 882
25

¡Copiado!
👩💻 8 неэффективных практик JavaScript, которых лучше избегать
Отказавшись от неэффективных практик программирования на JavaScript, вы всегда будете писать удобный и легко читаемый код. Это сэкономит вам и вашей команде много времени и обеспечит долгую жизнь вашим продуктам.
Читать...

3 894
65

¡Copiado!
Разработчик НЛМК ИТ отправился прямиком на металлургический комбинат, чтобы своими глазами увидеть как работает его код на производстве, и как при помощи ИТ-систем управляется гигантская домна.
Из любой точки ИТ-специалисты создают решения для производства, логистики, продаж и других подразделений Группы НЛМК — лидера российской сталелитейной отрасли.
Еще больше кейсов об IT в металлургии в блоге компании на Хабре.
Реклама. ПАО "НЛМК" ИНН: 4823006703 erid: 2Vtzqv6ccNb
IMG_7960.MP4
3 811
2

¡Copiado!
Если чувствуете, что хотите сделать следующий шаг в IT, то самое время действовать! Не ждите выпускного из школы или колледжа — развивайтесь в интересующем направлении прямо сейчас 🚀🌟
Помимо самообучения, стоит воспользоваться поддержкой опытных менторов и преподавателей. Яндекс Лицей, проект Яндекс Образования, предлагает именно такую возможность. На бесплатных онлайн-специализациях вы сможете углубить свои знания в одном из востребованных направлений:
- Веб-разработка на Django.
- Большие данные.
- Машинное обучение.
- Анализ данных.
- Веб-разработка на GO.
Специализации длятся 3 месяца и ориентированы на подростков 13-20 лет, у которых уже есть опыт в программировании. Во время онлайн-обучения вы прокачаете свои навыки, поработаете над реальными задачами и групповыми проектами, пообщаетесь со специалистами из индустрии… в общем, сделаете всё, чтобы подготовиться к карьере в IT!
Подайте заявку на специализации до 24 сентября и выйдите на новый уровень в IT!
Mostrar más ...

3 792
3

¡Copiado!
👩💻 useEffect в React
React стала одной из популярных библиотек для создания UI, а с появлением хуков в React 16.8 в распоряжении разработчиков появилось ещё больше мощных инструментов. Один из таких хуков — useEffect, позволяющий выполнять побочные эффекты в компонентах функций. Рассмотрим хук useEffect, его использование и лучшие практики.
Читать...

3 996
65

¡Copiado!
👩💻 Стандарт автозагрузки PSR-4 в PHP
Узнайте, как реализовать автозагрузку PSR-4 в PHP. Откройте для себя преимущества PSR-4, как настроить его с помощью Composer, а также лучшие практики организации пространств имён в ваших PHP проектах.
Читать...

4 086
12

¡Copiado!
«Группа Астра» проводит первую бесплатную практическую конференцию для разработчиков Astra DevConf 2024.
Разработчики ИТ-компаний раскроют секреты эффективной и безопасной разработки, а также поделятся практическими кейсами.
На конференции мы:
— покажем как реализовать разработку, сборку и тестирование в облаке;
— расскажем как легко и просто опубликовать ваше приложение в RuStore;
— поведаем, как разрабатывалась Astra Linux восьмого поколения (новый визуальный стиль - Astra Proxima, современная пакетная база и пр.);
— развенчаем миф о том, что запустить современные игры на Astra Linux невозможно;
— и многое другое.
Для участников конференции будет доступен:
— личный кабинет разработчика, в котором можно бесплатно скачивать решения «Группа Астра» для целей изучения и разработки (в том числе ОС Astra Linux 1.8);
— портал с документацией, где можно найти различные инструменты для разработки, примеры кода и готовые стенды для тестирования.
Дата и время: 24 сентября, в 10:00
Формат: онлайн/офлайн
Регистрация доступна по ссылке. Поехали!
Mostrar más ...
3 955
7

¡Copiado!
🖥 Самые интересные публикации за последние дни:
• Снова any. Заметка для новичка
• Вышел TypeScript 5.6
• @tanstack/react-query + react typescript
• Библиотека RRC для управления запросами и кэшем на базе Redux: [лучшая] альтернатива RTK-Query и другим решениям
• Как работает фронтенд: от загрузки сайта до современных инструментов

3 942
24

¡Copiado!
👩💻 Улучшенная обработка асинхронных операций в React 19
Обзор ключевых нововведений в React 19: Actions, useTransition, Server Components и другие инструменты для улучшения производительности и упрощения разработки.
Читать...

4 234
66

¡Copiado!
Фронтендеры, повод встретиться есть? А если найдем?
26 сентября в 19:00 в московском офисе Купера будем общаться и слушать доклады о нашем, фронтендерском.
В программе:
💫 Переезд с Redux на React Query: есть ли профит? Денис Куряков, Frontend-разработчик в Купере.
💫 Запускаем JS и TS на микроконтроллерах, выбираем лучшую платформу для проекта. Максим Зерняев, Frontend-разработчик в Купере.
💫 Как мы секреты в каждом коммите искали. Александр Карпов, DevSecOps-инженер в VK.
Регистрируйся по ссылке, чтобы получить место в офлайне и не потерять ссылку на трансляцию.
Реклама. ООО «ИНСТАМАРТ СЕРВИС», ИНН: NaN. Ерид: LjN8JviCg
Mostrar más ...
4 328
14

¡Copiado!
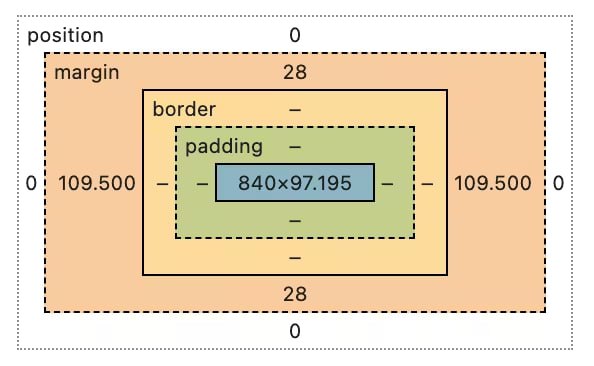
👩💻 Фоны для блочной модели (и чем она может быть полезна)
Можно ограничить распространение background-image элемента с помощью background-clip. Это означает, что можно применить различные фоны, скажем, к padding и border.
Читать...

4 356
50

¡Copiado!
👩💻 Как сопоставлять скобки с помощью JavaScript и без использования Regex
В этой статье мы будем определять, совпадают ли пары открывающих и закрывающих символов (), [] и {} внутри строки типа «[foo () {bar}]». Решение этой задачи может пригодиться при реализации синтаксического анализатора Lisp, но вы можете использовать его и для других целей.
Читать...

4 281
28

¡Copiado!
❓Как прототипное наследование может улучшить ваши навыки разработки на JavaScript?
🗓 Ждем вас на открытом вебинаре 18 сентября в 20:00 мск, где мы разберем:
- что такое прототипное наследование в JavaScript и как оно работает;
- как прототипное наследование помогает при разработке программ;
- как лучше понять объектную модель JavaScript;
- как писать ООП код с экономией памяти.
Урок подходит для тех, кто знает основы JavaScript и хочет углубить свои знания в области разработки.
🔥 Встречаемся в преддверии старта курса «JavaScript Developer. Basic». Все участники вебинара получат специальную цену на обучение!
👉 Регистрируйтесь прямо сейчас, чтобы не пропустить мероприятие: https://otus.pw/PoJX/
Реклама. ООО «Отус онлайн-образование», ОГРН 1177746618576, www.otus.ru
Mostrar más ...

4 573
4

¡Copiado!
👩💻 7 способов ускорить React-приложение
Производительность — ключевая штука для любого веб-приложения. Но React-одностраничники (SPA) часто тормозят. Вот 7 методов, которые помогут сделать ваше приложение быстрее и удобнее для пользователей.
Читать...

4 642
93

¡Copiado!
👩💻 Toggle Pill
Набор переключателей с разными стилями анимаций. Сделан на чистом CSS.
Открыть код...
4 641
33

¡Copiado!
👩💻 5 продвинутых паттернов React-разработки
Обзор пяти современных передовых шаблонов разработки на React с их достоинствами и недостатками, а также примерами кода.
Читать...

4 804
153

¡Copiado!
🐞 Инструменты отладки JavaScript: 7 незаменимых помощников разработчика
Обзор семи ключевых инструментов отладки JavaScript, которые помогают разработчикам эффективно выявлять и исправлять ошибки в коде. Каждый инструмент имеет свои уникальные функции и преимущества, такие как интеграция с популярными платформами, возможность мониторинга в реальном времени, поддержка различных языков и фреймворков.
Читать...

4 896
64

¡Copiado!
👩💻 Стек вызовов JavaScript: на пальцах с картинками
Как работают функции в JavaScript? В каком порядке они выполняются? И что такое контекст выполнения? Объясняем всё это простым языком и с наглядными иллюстрациями.
Читать...

4 774
129

¡Copiado!
Разработчик НЛМК ИТ отправился прямиком на металлургический комбинат, чтобы своими глазами увидеть как работает его код на производстве, и как при помощи ИТ-систем управляется гигантская домна.
Из любой точки ИТ-специалисты создают решения для производства, логистики, продаж и других подразделений Группы НЛМК — лидера российской сталелитейной отрасли.
Еще больше кейсов об IT в металлургии в блоге компании на Хабре.
Реклама. ПАО "НЛМК" ИНН: 4823006703 erid: 2Vtzqv6ccNb

4 706
5

¡Copiado!
👩💻 Which are in?
Данные два массива строк
a1и
a2возвращают отсортированный массив
rв лексикографическом порядке строк
a1, которые являются подстроками строк
a2. Пример кода:
a1 = ["arp", "live", "strong"] a2 = ["lively", "alive", "harp", "sharp", "armstrong"] вернет ["arp", "live", "strong"]
a1 = ["tarp", "mice", "bull"] a2 = ["lively", "alive", "harp", "sharp", "armstrong"] вернет []Решение задачи🔽 function inArray(array1, array2) { return array1.filter(str1 => array2.some(str2 => str2.includes(str1)) ).sort(); } // Примеры использования: let a1 = ["arp", "live", "strong"]; let a2 = ["lively", "alive", "harp", "sharp", "armstrong"]; console.log(inArray(a1, a2)); // вернет ["arp", "live", "strong"] a1 = ["tarp", "mice", "bull"]; a2 = ["lively", "alive", "harp", "sharp", "armstrong"]; console.log(inArray(a1, a2)); // вернет []
Mostrar más ...
4 331
8

¡Copiado!
⚡Хакатон IT INNO HACK
Кейс №1: Record Linkage для данных о клиентах. Разработай алгоритмы и методы для решения задачи о нахождении и объединении записей, которые относятся к одному и тому же клиенту из разных информационных систем.
Кейс №2: Система управления проектами. Создай высокопроизводительное приложение для управления проектами, которое будет включать в себя функционал для работы с задачами, пользователями и интеграции с внешними системами.
👨💻Кого мы ждём?
Студентов, junior, middle разработчиков; ML-специалистов, NLP- специалистов; Frontend-разработчиков, Backend-разработчиков, Fullstack-разработчиков, разработчиков CRM-систем, DevOps-инженеров.
📆 Даты хакатона: 27 - 29 сентября
📌Формат: Онлайн
📍Дедлайн регистрации: 23:59 23 сентября
🏆Призовой фонд: 600.000 рублей
Подробная информация и регистрация: https://tglink.io/2f638d2a6c45
Mostrar más ...
4 308
11

¡Copiado!
👩💻 Как узнать размер окна с помощью чистого CSS
Теперь в CSS можно не только задавать стили, но и выполнять расчёты и даже узнавать размер окна! В этой статье расскажем, как это работает.
Читать...

4 440
85

¡Copiado!
⚙️ 5 лучших альтернатив Create React App
Пять лучших альтернатив CRA, которые помогут вам создать более производительные и современные веб-приложения.
Читать...

4 513
41

¡Copiado!
4 191
51