Best analytics service
Add your telegram channel for
- get advanced analytics
- get more advertisers
- find out the gender of subscriber
Categoría
all posts Веб-страница
Всё по фронтенду, бэкенду и девопсу в одном месте
Разместить рекламу: @tproger_sales_bot
Правила общения: https://tprg.ru/rules
Другие каналы: @tproger_channels
Сайт: https://tprg.ru/site
Другие наши проекты: https://tprg.ru/media
Mostrar más
27 333-16
Suscriptores
~4 942
Vistas por publicación
~76
Publicaciones por mes
16.91%
ERR
Calificación general de Telegram
Globalmente
30 588lugar
de 78 777
En, Rusia
4 160lugar
de 8 625
En categoría
635lugar
de 1 396
Archivo de publicaciones

¡Copiado!
«Главное, в ходе дебаггинга не выйти на самого себя…»
@ithumor
1 522
31

¡Copiado!
Создаете веб-приложения? На Positive Tech Day в Санкт-Петербурге вы узнаете, как можно обеспечить их безопасность еще на ранних этапах разработки.
Встречаемся 5 сентября на AppSec Track, во время которого эксперты Positive Technologies расскажут, как повысить качество кода, сократив число уязвимостей в нем, и поделятся самыми важными темами из сферы кибербезопасности.
— Какие новые возможности открываются для разработчиков на основе облачных технологий?
— Какие инструменты необходимы для проверки безопасности веб-приложений?
— Можно ли обнаружить следы побега из контейнера?
Ответы — на Positive Tech Day. Регистрируйтесь заранее на сайте, количество мест ограничено!
Это #партнёрский пост
Mostrar más ...
1 865
2

¡Copiado!
Опишите ваше идеальное утро как разработчика, используя лишь два слова
2 505
0

¡Copiado!
Уверены, что в коде вашего сайта нет уязвимостей?
За последние три года в 63% случаев именно веб-приложения оказались исходным вектором атаки хакеров (данные Positive Technologies).
Проверить свой веб-ресурс на наличие уязвимостей можно с помощью бесплатного анализатора PT BlackBox Scanner. Для этого вам нужно только ввести его домен на сайте сервиса. А после регистрации будут доступны все возможности сканера (тоже бесплатно).
По результатам более 110 видов проверок анализатор выдаст подробный отчет, в котором обнаруженные уязвимости будут распределены по уровню опасности, что позволит составить оптимальный план работы по их устранению и защитить сайт от хакерских атак.
Проверить веб-ресурс с помощью PT BlackBox Scanner
Это #партнёрский пост
Mostrar más ...
28 LjN8KcEdi.mp4
2 532
11

¡Copiado!
Old but gold: Сервис для обнаружения типа устройства пользователя на TypeScript и Vue 3
Нашли для вас интересный туториал, в котором рассказывается, как создать сервис способный узнавать:
— тип взаимодействия с веб-приложением;
— ориентацию экрана на данный момент;
— тип устройства: desktop, tab, phone.
#typescript #vue3
2 775
32

¡Copiado!
Какой продукт поможет повысить безопасность и эффективность использования контейнерной среды разработки?
Если вы работаете с контейнерами, то вам наверняка знакома проблема обеспечения их безопасности. Решить ее поможет новый продукт компании НОТА (Холдинг Т1) — «НОТА КУПОЛ. Контейнеры», о котором расскажут 22.08.24 в 11:00 по Мск на бесплатном вебинаре «Новые возможности защиты контейнерных сред разработки».
НОТА КУПОЛ. Контейнеры — система защиты контейнерных сред разработки, часть экосистемы комплексной защиты КИИ.
На вебинаре разберут как сам продукт, так и 3 ключевых нововведения:
— карту сети: функционал и преимущества;
— масштабирование сканера: методы и настройка;
— проверку целостности образов: важность и инструменты.
И проведут сессию вопросов и ответов!
Событие подойдет как разработчикам или специалистам по безопасности, так и IT-директорам.
Регистрируйтесь по ссылке! И до скорой встречи онлайн!
Это #партнёрский пост
Mostrar más ...
2 621
1

¡Copiado!
Вебинар для frontend и JavaScript разработчиков!
Узнайте, какими задачами проверяют ваше знание JavaScript на интервью.
На уроке вы разберёте типы задач, которые могут дать на собеседовании, и обсудите, как к ним подготовиться.
Этот вебинар поможет вам лучше понять тонкости разработки, анализировать задачи и эффективно готовиться к интервью. Примеры задач, их анализ и способы подготовки – все это и многое другое!
Дата: 22.08.2024 в 20:00
Присоединяйтесь и улучшите свои навыки JavaScript!
Встречаемся в преддверии старта курса «JavaScript Developer. Basic». Все участники вебинара получат специальную цену на обучение!
Для участия и получения записи зарегистрируйтесь: https://vk.cc/czriNy
Реклама. ООО «Отус онлайн-образование», ОГРН 1177746618576, www.otus.ru
Mostrar más ...
3 137
5

¡Copiado!
Полезная краткая лекция о прохождении IP-пакетов между сетями
Чтобы глубже понять технологию и использовать её максимально эффективно, важно разобраться в её внутреннем устройстве. Эта лекция как раз для таких случаев.
Идеально подойдёт сетевым инженерам, системным администраторам и разработчикам, работающим с сетями.
#general #hardware #ru
4941087509133.mp4
3 229
126

¡Copiado!
CSS избавилась от боли с центрированием контента
В CSS наконец-то появилось свойство, которое решает одну из самых раздражающих проблем веб-разработчиков — вертикальное центрирование.
Теперь с помощью
align-contentможно легко расположить элементы там, где нужно, без сложных обходных решений. Подробности у нас на сайте: https://tproger.ru/news/--v-css-poyavilos-udobnoe-centrirovanie-obektov-odnoj-strokoj-koda-cherez-align-content
3 683
77

¡Copiado!
Old but gold: Адаптивный тёмный режим на основе настроек ОС
Всё больше пользователей предпочитают просматривать веб-сайты в тёмном режиме, чтобы уменьшить нагрузку на глаза и сэкономить время автономной работы. Для обеспечения наилучшего пользовательского опыта не лишним будет внедрить и на вашем веб-сайте автоматический тёмный режим, который настраивается в соответствии с настройками операционной системы пользователя.
В этом руководстве вы изучите все шаги для достижения этого:
https://1stwebdesigner.com/implementing-adaptive-dark-mode-based-on-users-os-settings-a-step-by-step-guide/
#фронтенд
Mostrar más ...
3 806
49

¡Copiado!
Создаем простой калькулятор на Python: пошаговое руководство для начинающих
Python остается одним из самых популярных языков программирования, применяемым в разнообразных областях — от разработки Telegram-ботов до машинного обучения и Big Data.
Однако, прежде чем браться за сложные задачи, необходимо освоить базовые навыки программирования. Например, создать простейший калькулятор.
Для тех, кто только начинает изучать язык, вот полезная статья, которая поможет вам освоить этот язык с нуля: https://tproger.ru/articles/kak-napisat-prostoj-kalkulyator-na-python
Начнем с установки Python и выбора среды разработки, а затем пошагово рассмотрим, как создать калькулятор, от простого ввода чисел до обработки ошибок и написания итоговой программы.
Mostrar más ...
3 789
25

¡Copiado!
PostgreSQL в 3 МБ: сервер базы данных в браузере!
Команда ElectricSQL представила PGlite — JavaScript-библиотеку, которая позволяет запускать полноценный сервер PostgreSQL прямо в веб-браузере.
PGlite обеспечивает полный функционал PostgreSQL, включая поддержку расширений. Теперь разработчики могут создавать и тестировать приложения без необходимости разворачивать полноценный сервер базы данных.
Подробности о том, в какой проект уже успели внедрить новинку, можно посмотреть на нашем сайте: https://tproger.ru/news/postgresql-server-upakovali-v-javascript-biblioteku-razmerom-3-mb
Mostrar más ...
5 297
112

¡Copiado!
Pure — уникальная интернет-операционная система с открытым исходным кодом, работающая прямо в браузере
Проект, начавшийся как личная инициатива одного разработчика, быстро привлёк внимание сообщества и сегодня поддерживается на 38 языках, с более чем 150 000 установок и 22 000 звезд на GitHub.
Интересной фишкой Pure можно назвать самохостинг, что позволяет пользователям полностью контролировать свою рабочую среду.
Открытый исходный код делает систему доступной для модификации, что привлекает разработчиков, стремящихся адаптировать её под свои нужды.
Показательный случай, который в очередной раз доказывает, что если сделать что-то интересное, то рано или поздно твой проект найдет своего пользователя
Mostrar más ...
4 909
62

¡Copiado!
Екатеринбуржцы, для вас есть вакансия QA automation engineer
Вкратце: миддл, гибрид, полный день, зарплата договорная. Из бонусов: расширенный ДМС, льготы по ипотеке, бесплатный СберПрайм+ и обучение за счет компании.
Подробные условия читайте тут: https://tprg.ru/W1a4
#вакансии
4 687
4

¡Copiado!
Релиз Python 3.13 привнес значительное новшество — возможность отключения Global Interpreter Lock (GIL)
Это открывает новые перспективы для многопоточной обработки данных.
Экспериментальная функция, активируемая через опцию --disable-gil, позволяет потокам работать более параллельно, что может существенно повысить производительность многопоточных приложений.
Рассказываем подробнее о нововведении: https://tproger.ru/news/python-stal-proizvoditelnee-i--mnogopotochnee---gil-teper-opcionalen
4 344
19

¡Copiado!
Как релоцироваться? Какие лайфхаки помогут не завалить собеседование? Как вкатиться в IT за полгода, если тебе уже за 30? И что делать, если выгорание уже рядом и работа совсем не радует?
Ответы на эти вопросы — в канале «Люди и код». Команда канала беседует с опытными и начинающими разработчиками и программистами, находит интересные и неожиданные темы и помогает влюбиться в IT. Юмор, карточки, тесты и гайды — здесь можно найти всё что нужно.
Наши любимые материалы:
1. Билл Гейтс предвещает переход на трёхдневную рабочую неделю. Верим?
2. 7 этапов взросления программиста: Михаил Флёнов о пути в профессию.
3. Как стать программистом в 37 и найти работу после сотен отказов.
4. Кто такой DevRel? Чем он занимается и сколько зарабатывает?
Подписывайтесь на канал «Люди и код»: @skillbox_media_code
Реклама. ЧОУ ДПО «Образовательные технологии «Скилбокс (Коробка навыков)», ИНН: 9704088880 erid:2VtzqucqL4j
Mostrar más ...
3 867
7

¡Copiado!
Old but gold: Визуальное руководство по рендерингу React
Хотите понять как работает рендеринг в React и своими глазами увидеть процесс? Что ж, эта статья для вас.
Здесь вы узнаете, как работает повторный рендеринг и как его избежать: https://alexsidorenko.com/blog/react-render-always-rerenders/
#react
parent-rerender-new.mp4.mp4
6 407
140

¡Copiado!
Годных codepen-проектов вам в ленту: Карточки цен на чистом CSS
Простые, но стильные карточки товаров, выполненные с применением анимации на чистом CSS. Для работы с CSS в этом проекте использовался препроцессор SCSS. Вы можете сделать аналогичные карточки для вашего сайта: https://codepen.io/jcoulterdesign/pen/NxMoja
👍 — юзабельно
🗿 — троллейбус_из_буханки_хлеба.jpg
#codepen
ezgif.com-gif-maker (42).mp4
4 473
40

¡Copiado!
Old but gold: Визуальное руководство по рендерингу React
Хотите понять как работает рендеринг в React и своими глазами увидеть процесс? Что ж, эта статья для вас.
Здесь вы узнаете, как работает повторный рендеринг и как его избежать: https://alexsidorenko.com/blog/react-render-always-rerenders/
#react
parent-rerender-new.mp4.mp4
7
0

¡Copiado!
В Puppeteer появилась поддержка Firefox: что это значит для разработчиков и как начать использовать?
В Firefox 23 появилась долгожданная многими поддержка библиотеки автоматизации браузера Puppeteer. Теперь QA и разработчики не будут ограничены в тестировании лишь браузером Chrome. Это нововведение значительно расширяет возможности для разработчиков, позволяя проводить автоматизацию и end-to-end тестирование как в Chrome, так и в Firefox.
Рассказываем подробнее о нововведении: https://tproger.ru/news/v-puppeteer-poyavilas-podderzhka-firefox--chto-eto-znachit-dlya-razrabotchikov-
#firefox #qa
Mostrar más ...
5 061
33

¡Copiado!
Годных инструментов вам в ленту: DevToys — мультитул программиста
Забавный швейцарский ножик програмиста с рейтингом 4.9 на Microsoft Store. В нем:
— конвертер JSON <> YAML и других сочетаний;
— (Де)кодировщики;
— Генераторы хэшей, Lorem Ipsum
— Компрессоры изображений и многое другое.
Репозиторий проекта
#инструменты
5 117
107

¡Copiado!
А может, именно вы — будущий Маск? Или Безос?
Узнайте, на кого вы похожи из лидеров технологического бизнеса. Переходите по ссылке, отвечайте на вопросы теста и берите на заметку: https://tprg.ru/M5OD
Реклама
4 854
4

¡Copiado!
Найдена настоящая причина замедления YouTube.
UPD: Говорят, что YouTube перестал работать полностью
finnish man cleaning a server rack.mp4
5 250
80

¡Copiado!
Как обойти замедление Youtube в России: все способы
YT замедлился, и удовольствия от любимого видеохостинга стало меньге. В Типичном углубились в эту проблему и предложили варианты обхода блокировок и ограничений. Узнайте, как пользоваться сервисом в текущих условиях.
@prog_tools

4 886
55

¡Copiado!
Какие три характеристики лежат в основе эффективной IT-инфраструктуры?
— Наблюдаемость
— Безопасность
— Производительность
Но при нехватке профессионализма эти три характеристики могут легко превратиться в три проблемы.
О том, как совершенствовать производительность, укреплять безопасность и повышать наблюдаемость систем вы узнаете на конференции «OTUS CONF: Инфраструктура».
Спикеры – эксперты из ведущих компаний: девопс-инженер, технический директор и архитектор.
Важно: перед конференцией спикеры жаждут узнать, что волнует вас на самом деле.
Поэтому скорее переходите по ссылке внизу и заполняйте форму с вопросами. На самые интересные вопросы ответят в конце события!
Приглашаем девопс-инженеров, фулстек-разработчиков, системных и сетевых админов. архитекторов ПО, менеджеров продуктов и проектов.
8 августа, 19:00 МСК
Участие бесплатное
Записаться на конференцию - https://otus.pw/VYQb/?erid=LjN8Jstxx
Реклама. ООО "ОТУС ОНЛАЙН-ОБРАЗОВАНИЕ". ИНН 9705100963.
Mostrar más ...
4 443
2

¡Copiado!
Old but gold: Десять советов по улучшению CSS-переходов и анимации
Одни анимации и переходы только украшают приложение — другие делают его хуже. Пользователи могут не понимать, что такого особенного в переходах или анимации, но они могут чётко определить разницу между хорошим и плохим.
Как избежать негативных отзывов при создании собственных виджетов? В этой статье автор собрал советы и рекомендаций для CSS анимаций:
https://joshcollinsworth.com/blog/great-transitions
#css

6 110
91

¡Copiado!
Сервис сокращения ссылок goo.gl перестанет работать в 2025 году
Google официально объявила о завершении работы сервиса сокращения ссылок goo.gl с 25 августа 2025 года. Компания отметила, что такое решение принято из-за растущего количества новых популярных сервисов: https://developers.googleblog.com/en/google-url-shortener-links-will-no-longer-be-available/
Google отключает обслуживающую часть URL Shortener. Это действие затронет всех разработчиков, использующих ссылки, созданные с помощью сервиса. Такие URL-адреса больше не будут возвращать ответ после 25 августа 2025 года.
Начиная с 23 августа 2024 года ссылки goo.gl начнут отображать промежуточную страницу для определённого процента существующих ссылок, уведомляя пользователей о том, что эта ссылка перестанет поддерживаться после 25 августа 2025 года. Со временем процент ссылок будет увеличиваться. Страница будет отображаться вплоть до даты закрытия сервиса, после чего все ссылки будут возвращать ответ 404.
#google
Mostrar más ...

4 221
11

¡Copiado!
Учитесь на 3-м курсе бакалавриата? Приходите в магистратуру Центрального университета!
Центральный университет создан при поддержке ведущих компаний России: Т-Банка, Авито и других.
Учебу в ЦУ реально совместить с последними курсами бакалавриата или работой. Обучение занимает 20 часов в неделю в вечернее время в первый год, а занятия проводят в центре Москвы профессоры из МГУ, МФТИ, РЭШ и практики из индустрии. Обучение в университете построено по принципам ИТ-компаний, со средой, способствующей росту и развитию.
Каждый студент получит:
— личного ментора по траектории обучения;
— доступ к карьерному центру с коучами и консультантами;
— опыт работы в проектах 30+ компаний-партнеров уже во время обучения;
— диплом гособразца.
Участвуйте в онлайн-отборе, чтобы выиграть грант на обучение до 1,2 млн рублей. Больше подробностей про университет и конкурс грантов — по ссылке!
Это #партнёрский пост
erid:2VtzqvcEjVV
Реклама, АНО ВО «Центральный университет», ИНН 7743418023
Mostrar más ...
3 536
1

¡Copiado!
Небольшие, но понятные уроки по Django
Django — популярный фреймворк на Python для веб-разработки. Он предлагает высокую безопасность, уменьшает время на разработку проектов, даёт хорошую производительность и сравнительно лёгок в обучении. Однако некоторые новички считают, что Django усложняет разработку.
Но всё зависит от подхода к его изучению. Если хотите, чтоб учиться было легко, то вот парочка вводных уроков для самых начинающих:
1. Понять Django. Пишем "Hello world"
2. Работа с моделями и БД
3. Подключение фронтенда
@prog_tools #python #django #web
Mostrar más ...
Понять Django. Пишем "Hello world". Объясняю просто и с картинками.
💡Python-разработчик от Хекслет — https://lnnk.in/edfh, переходите и осваивайте новую профессию!
Django - популярнейший фрейморк на Python для веб-разработки.
Когда я осваивал его самостоятельно - я многого не понимал и мучился в простых, казалось бы ситуациях.
Этим видео я хочу избавить начинающих программистов от подобных мучений.
Подробно и простым языком рассказываю о всех тонкостях начала работы с Django.
⭐️ Мой подробный "Роадмап деда-программиста. Python бэкенд." со скидкой 10% : https://stepik.org/a/133721/pay?promo=eb955d777bea4c25
✅ Теперь доступна оплата заграничными картами!!
Чат Дедов-программистов в телеграме: https://t.me/oldcodersclub
Наш очень крутой GitHub дедов-программистов с кучей полезной информации для начинающих - роадмапы, с чего начать и куда развиваться : https://github.com/OldCodersClub
Канал Senior Pomidor Developer: https://www.youtube.com/c/SeniorPomidorDeveloper
00:00 Intro
01:35 Создадим новый проект в PyCharm
02:27 Установим Django
03:45 Суперполезная реклама
05:51 Создадим новый django проект
08:37 Войдем в папку проекта
09:18 Запустим наше приложение
11:16 База Данных
13:05 Создадим django app
15:24 Что читать/смотреть про django
16:12 Зарегистрируем app в settings.py
17:25 Создадим папку templates и HTML страницу в ней
18:51 Зарегистрируем папку templates в settings.py
19:20 Напишем первую view-функцию
22:29 В urls.py свяжем view-функцию и URL
24:12 Таблица культовых файлов django
24:17 Готово!
24:33 Outro
4 315
27

¡Copiado!
«Проблемные» числа в JS
64 бита на хранение числа в JavaScript разбивают на три промежутка: 1B для хранения знака, 11 бит для экспоненты со смещением. А знаете, для чего предназначены ещё 52 бита? Об этом и в целом о работе с данными в JavaScript — новая серия открытого курса AvitoTech.
5 лекций уже доступны к просмотру. Так что если вы хотели освоить азы фронтенд-разработки, самое время учиться у лучших. Тем более, это бесплатно.
Это #партнёрский пост
4 287
24

¡Copiado!
Болевые точки Django в современной разработке
Django — замечательный фреймворк. А еще крайне популярный, его часто осваивают новички и используют в своих проектах. На самом деле у Django есть и несколько минусов, а точнее нюансов, на которые важно обращать внимание и о которых важно знать, приступая к разработке.
Подробнее о них — в статье: https://tproger.ru/articles/bolevye-tochki-django-v-sovremennoj-razrabotke
#python #django

4 452
35

¡Copiado!
Разработчик: Ваши данные под надёжной защитой
Также разработчик:
retra3-ezgif.com-crop-video.mp4
4 641
42

¡Copiado!
Курс асинхронного JavaScript
На канале freeCodeCamp вышло годное видео про асинхронность в JavaScript. С помощью него вы сможете изучить JavaScript promises, async/await и Fetch API. Знания подкрепляются 3 проектами: https://www.youtube.com/watch?v=OFpqvaJ3QYg
#javascript

4 984
115

¡Copiado!
Расширяем dev-команду и ищем мидла Vue.js-разработчика
Мы — Tproger. Создаём сообщество для программистов и всех людей, которым интересна эта тема. Мы хотим выпускать больше фич и делать это быстрее, поэтому расширяем dev-команду и ищем Vue.js разработчика.
Наши ожидания:
— Опыт коммерческой разработки.
— Опыт работы с Jira, Git.
— Уверенное знание JavaScript и TypeScript.
— Уверенное владение фреймворком Vue.js.
— Опыт в разработке приложений на Nuxt 3.
— Опыт работы на Vue Composition API.
— Понимание адаптивной верстки, BEM.
Будет плюсом:
— Опыт работы с MySQL, умение писать производительные чистые SQL-запросы.
— Опыт написания backend-a на Node.js.
— Наличие пет-проектов.
Подробнее: https://tproger.ru/jobs/vuejs-web-developer
#вакансии #работа
Mostrar más ...
Vue.js разработчик - Tproger
Привет! Мы — Tproger. Создаём сообщество для программистов и всех людей, которым интересна эта тема. Мы хотим выпускать больше фич и делать это быстрее, поэтому расширяем dev-команду и ищем vue.js разработчика.
4 947
16

¡Copiado!
Анимированное руководство по CSS flex
flex — свойство в CSS, определяющее способность элемента растягиваться или сжиматься для заполнения собой доступного свободного пространства.
Вариантов использования flex много — про популярные способы рассказали в этом гайде. Всё с гифками, поэтому можно будет сразу определить нужную конфигурацию flex.
#фронтенд #css
a84aef91_2daf_4c69_ae7c_ad0a549e8f7b_ezgif_com_gif_to_mp4_conver.mp4
4 440
43

¡Copiado!
Офер в Яндекс для опытных фронтендеров за два дня
24–25 августа Яндекс приглашает фронтендеров с опытом работы от четырёх лет получить офер через multitrack за 2 дня. Достаточно решить задачи онлайн до 20 августа и пройти несколько технических секций 24 августа, чтобы уже 25-го получить офер и выбрать три команды, к которым вам было бы интересно присоединиться.
Как правило, за несколько собеседований сложно понять, подходит ли вам команда и наоборот. Multitrack позволит вам поработать в трёх разных командах Яндекса и выбрать подходящую. Вы сможете погрузиться в рабочие процессы, познакомиться с будущими коллегами и понять, с какими задачами и технологиями хотите работать.
Узнать подробности и зарегистрироваться.
Реклама. ООО "Яндекс". ИНН 7736207543
Mostrar más ...
02_DMITRY1_H_1F.mp4
3 852
16

¡Copiado!
Алгоритмы и структуры данных для начинающих
Уверенное применение структур данных и алгоритмов имеет важное значение при создании программ. Изучить основы поможет серия коротких видеоуроков с примерами на JavaScript. Например, что такое BinarySearchTree, LinkedList, Stack, Queue, их применение, а также другие структуры и алгоритмы:
https://youtube.com/playlist?list=PLIFGfLqvZ-yGHI2Fg0NCgi7FY0h1yh-af
#javascript #алгоритмы

4 821
140

¡Copiado!
Новый уровень для вашей карьеры
НИУ ВШЭ и Яндекс запускают онлайн-магистратуру на стыке маркетинга, разработки и управления продуктом. Она рассчитана на 2 года, занятия будут проходить онлайн в режиме реального времени.
Вам стоит попробовать, если:
— вы работаете в IT, но задумываетесь, куда расти дальше;
— переживаете за актуальность своих знаний и профессии;
— хотите развиваться вместе с рынком и заглянуть в будущее цифровых продуктов.
Программа магистратуры органично сочетает маркетинговые, менеджерские и технологические дисциплины. Сильная сторона — инструментарий, который позволит гибко лавировать между вакансиями сейчас и в будущем.
На выходе — диплом государственного образца и знания, которые востребованы по всему миру.
Ознакомиться с программой и документами для поступления можно здесь.
Это #партнёрский пост
Mostrar más ...
3 165
8

¡Copiado!
REST Client | Аналог Postman прямо в VS Code
Популярнейшее расширение, скачанное более 4,7M+ раз. Позволяет разработчикам отправлять HTTP-запросы и читать ответное сообщение непосредственно в IDE.
Цена: бесплатно
Расширение на Visual Studio Marketplace
@prog_tools
Запись экрана 2024-07-09 в 23.16.17.mp4
4 688
88

¡Copiado!
Она: Он такой загадочный. Интересно, о чем он думает?
Он:
b2239c19f7b53a3362992.mp4
4 886
61

¡Copiado!
Многие мечтают стать тимлидом, но только некоторые знают, что для этого мало уметь писать код и разбираться в архитектуре
Сильный тимлид умеет управлять проектами любых масштабов, оценивать их стоимость и отслеживать финансовую эффективность, и что немаловажно – управлять командой.
Все эти знания можно получить на совместной магистерской программе ИТМО и компании «Самолет» – «Руководитель IT-разработки».
Помимо лекций и практик вас ждут:
– учебные и бизнес-проекты от Big Tech компаний;
– хакатоны каждый семестр;
– индивидуальные карьерные консультации с экспертами.
На программе можно обучаться как бесплатно – 10 мест оплачивает компания «Самолет», так и на коммерческой основе. Лучшие студенты будут получать дополнительную стипендию «Самолет».
Переходите на сайт, чтобы получить программу обучения и подать документы.
Реклама. НИУ ИТМО ИНН 7813045547
Mostrar más ...
4 967
7

¡Copiado!
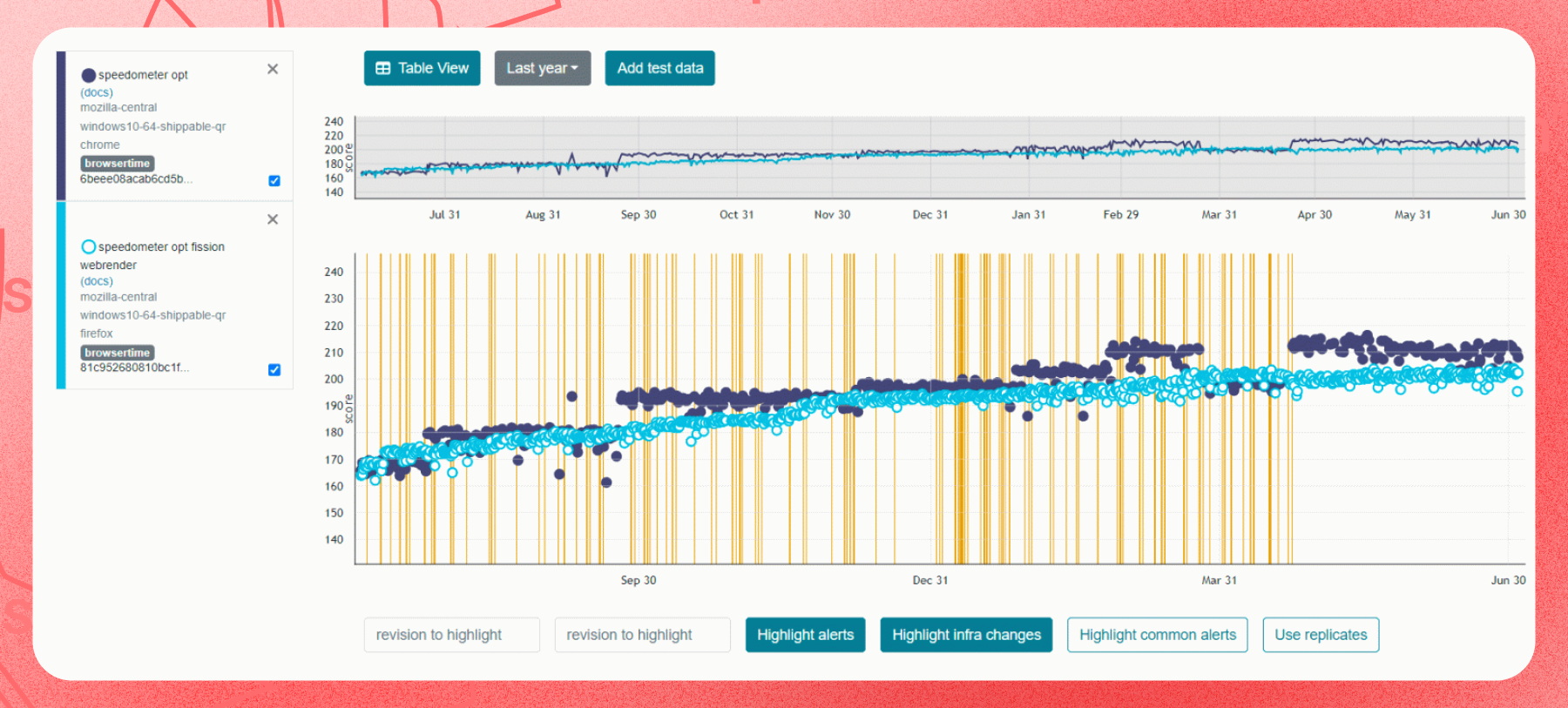
Firefox не только самый быстрый, но и самый эффективный браузер
Несколько месяцев назад мы публиковали результаты тестов Speedometer 3.0, согласно которым Firefox сохраняет преимущество в производительности перед Chrome.
А сейчас появились доказательства, что Firefox не только быстрее, но и эффективнее Chrome по некоторым параметрам. В частности, по работе с памятью: https://habr.com/ru/companies/ruvds/articles/827170/
#firefox

4 431
23

¡Copiado!
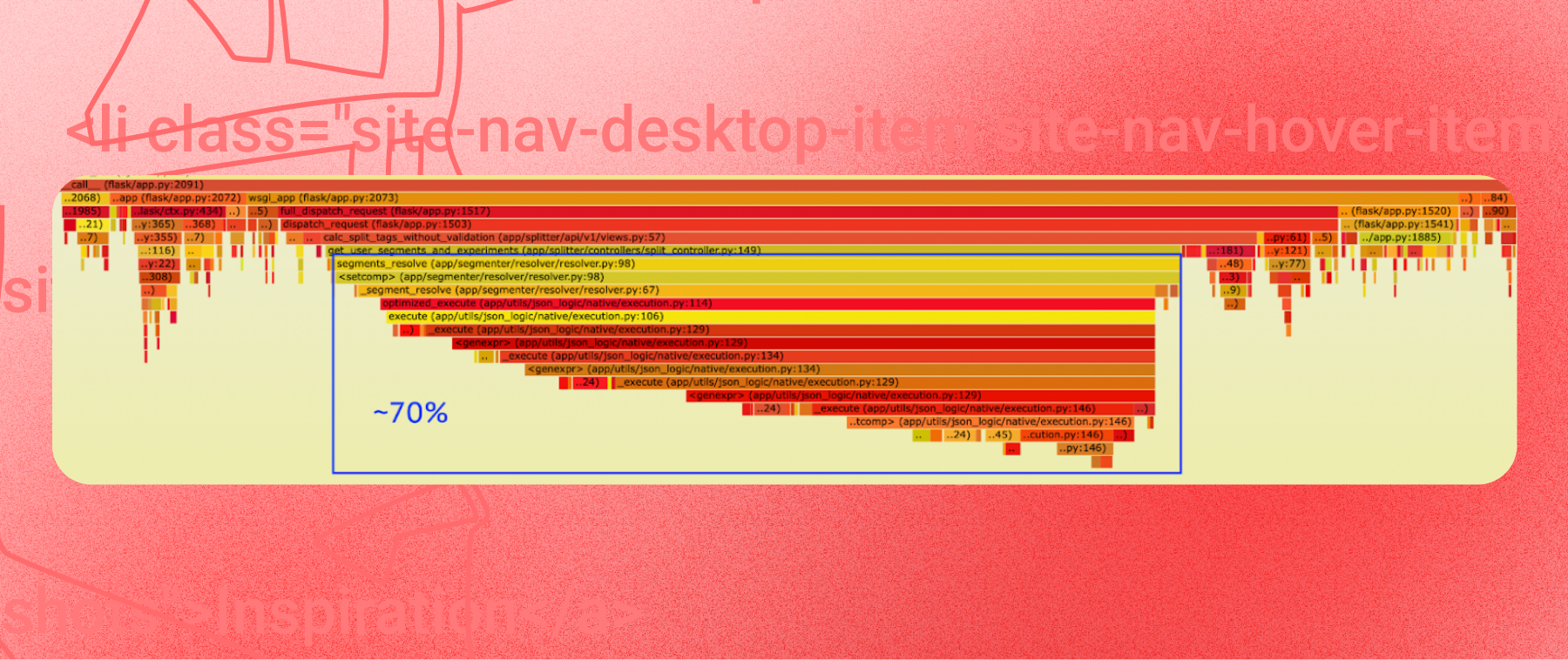
Как компилировать json или история оптимизации Python-сервиса
В процессе работы автор статьи понял, что самый быстрый способ вычислять выражения — переписать их на Python. В итоге получилось написать собственную реализацию библиотеки json-logic, заточенную под максимальную производительность.
Подробнее об этом опыте он рассказал в статье: https://habr.com/ru/companies/oleg-bunin/articles/828986/
#python

4 496
16

¡Copiado!
История: как сэкономить $5000/месяц с помощью одного Grafana-запроса
Разработчики из Checkly рассказали, как команда проекта поставила перед собой цель в начале 2024 года — сократить расходы на каждого пользователя.
В ходе работы над этим проектом они обнаружили способ сэкономить $5000 в месяц, снизив время запуска подов на 300 мс: https://tproger.ru/news/istoriya--kak-sekonomit--5000-mesyac-s-pomoshhyu-odnogo-grafana-zaprosa
#devops@

4 754
28

¡Copiado!
Зачем нужна эта библиотека Python в веб-разработке
Пройдите небольшое тестирование, чтобы узнать, насколько вы знакомы с Python-библиотеками и фреймворками, которые используют в веб-разработке: https://tproger.ru/quiz/zachem-nuzhna-eta-biblioteka-python-v-veb-razrabotke
4 779
12

¡Copiado!
Написать красивый фронтенд — это искусство
681a6448729c7e76ba402.mp4
5 112
60

¡Copiado!
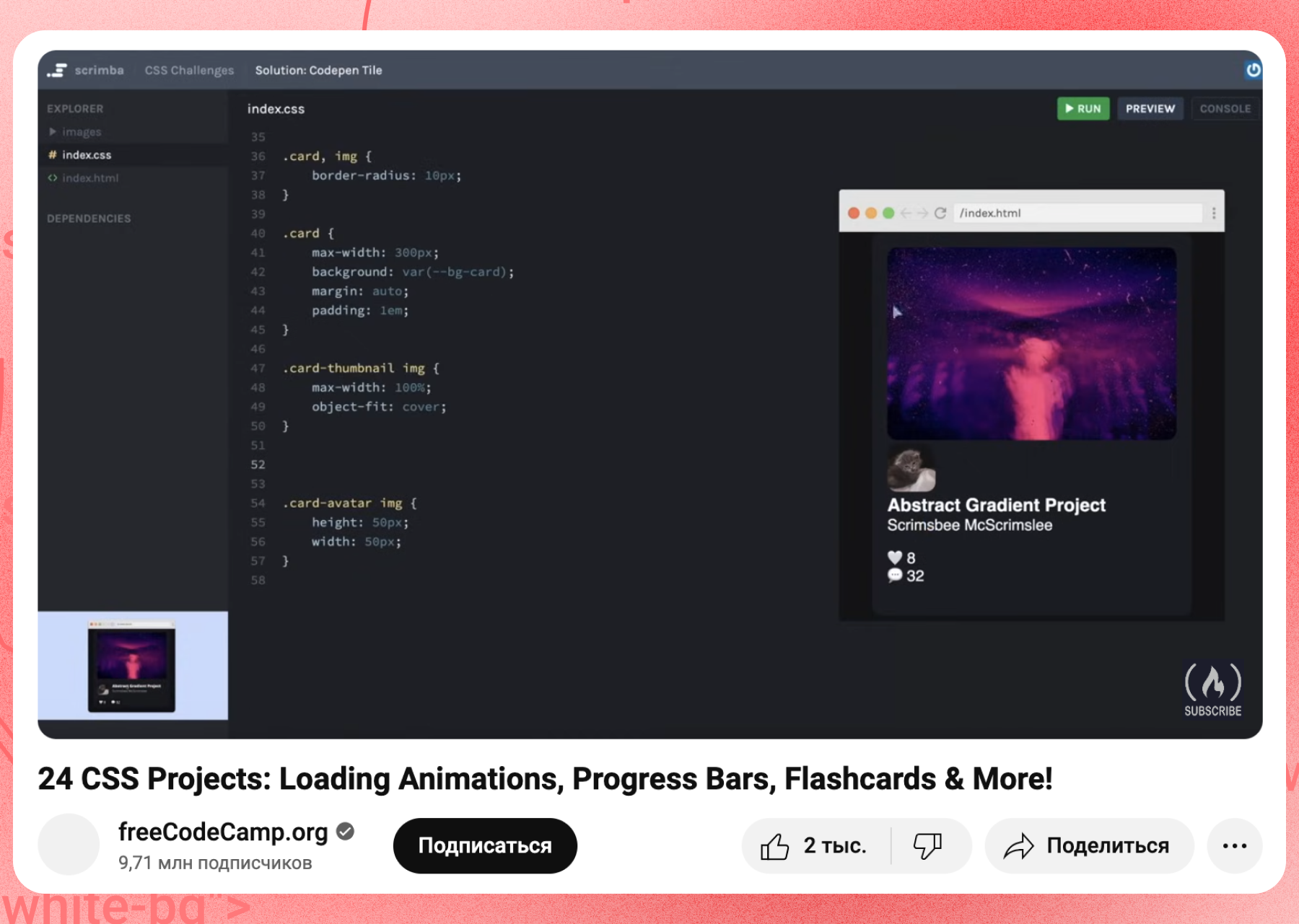
24 CSS-проекта: Анимация загрузки, индикаторы выполнения, карточки и многое другое
На freeCodeCamp вышло новое видео, в котором вы сможете узнать, насколько хорошо вы на самом деле знаете CSS.
На протяжении 24 заданий вы будете воссоздавать компоненты и макеты из популярных приложений, таких как GitHub, CodePen и Instagram. Вы также создадите анимацию загрузки, индикаторы выполнения, карточки и многое другое, используя чистый CSS: https://youtu.be/TzuWIHGFKCQ
#css

20 815
262

¡Copiado!
Разыскиваем опытных Java-разработчиков
Обязанности:
— Участие в полном цикле разработки.
— Проектирование/разработка back-end и API.
— Обеспечение чистоты кода, тестирование, код-ревью, релизы.
Требования:
— Знание Java/Kotlin, Spring.
— Понимание микросервисной архитектуры.
— Опыт SQL/NoSQL.
— Опыт командной работы, код-ревью, git flow.
Откликайтесь тут
#вакансии #работа
4 503
3

¡Copiado!
Учим React за месяц
React — это крутая JavaScript-библиотека, которую используют для создания сайтов, мобильных приложений и даже игр.
Если давно в планах есть изучение React, но растягивать процесс не хочется, то начните с 30DaysOfReact — это учебник, который подойдет как новичкам, так и опытным разработчикам. Там можно найти задачи, темы и материалы для ежедневного изучения.
@prog_point #web #frontend #react

4 420
102

¡Copiado!
Лучшие способы вызова API на JavaScript
При работе с JavaScript чрезвычайно важно знать, как посылать HTTP-запросы и получать динамические данные с сервера/базы данных. А делать это можно различными способами. Подробнее о них: https://nuancesprog.ru/p/15597/
#api #javascript

4 456
73

¡Copiado!
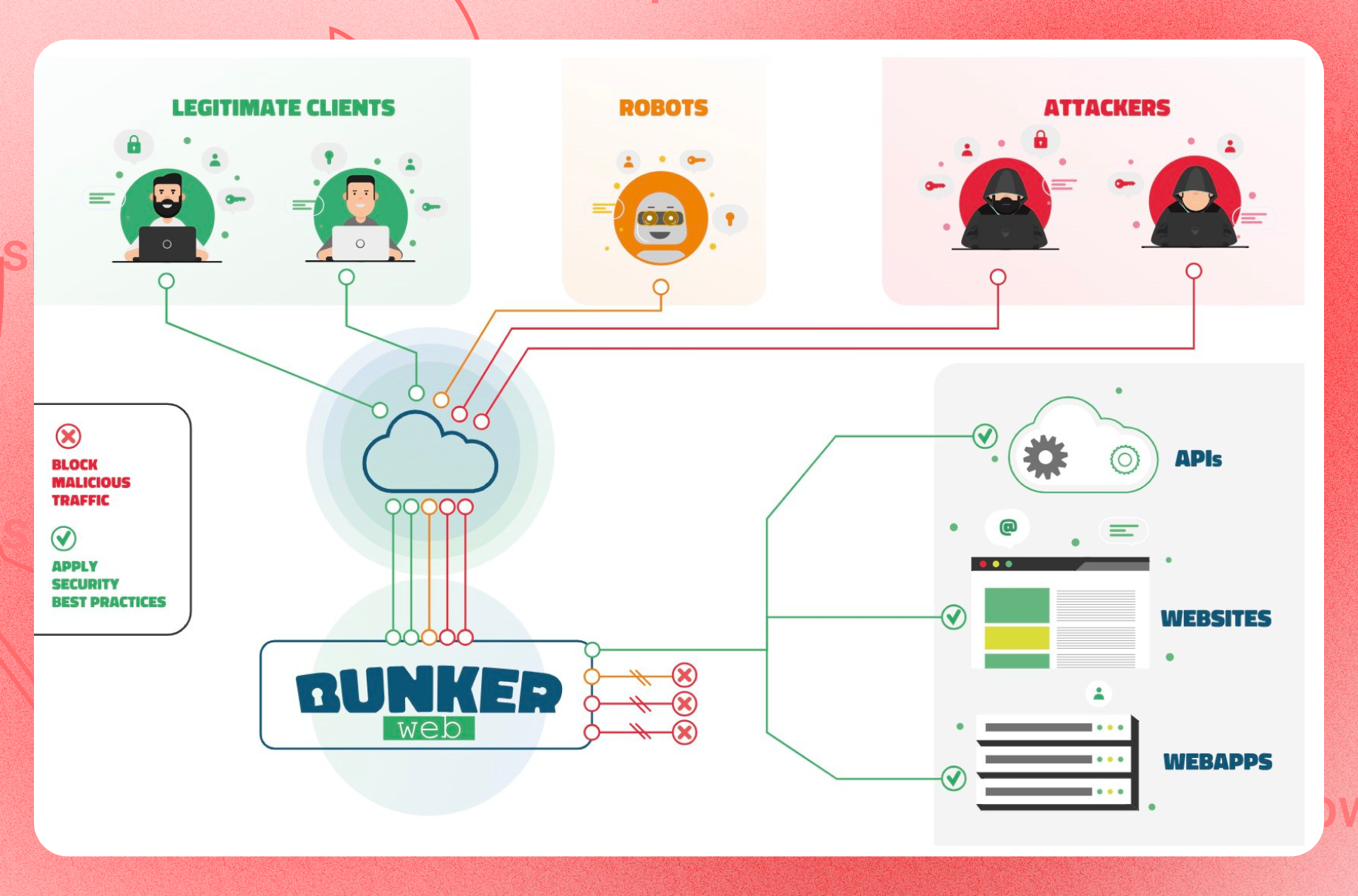
bunkerweb: многостаночный файервол для сайта
Защита на базе NGINX с веб-интерфейсом и CLI-командами, которая в состоянии:
— распознать необычные запросы к серверу и заблокировать их;
— предотвращать TLS Hardening («прослушивание» данных во время передачи от сервера к клиенту);
— блокировать ботов капчей (cookie, javascript, captcha, hCaptcha or reCAPTCHA);
Репозиторий проекта: https://github.com/bunkerity/bunkerweb
#инструменты

4 536
39

¡Copiado!
Яндекс устраивает технологический Код-хоппинг 8 августа!
Встретимся в Петербурге, чтобы потусить и послушать короткие лайтнинги от коллег. Переключимся с работы на живое общение — так мы сможем не только подзарядиться, но и поймать новые идеи! В программе — прогулка по трём барам, настойки и коктейли, codebattle, задушевные разговоры и крутая вечеринка!
Заполняйте форму и регистрируйтесь уже сейчас! А если хотите рассказать о проекте или увлечении, приложите к форме тему и тезисы.
До встречи на Код-хоппинге!
Это #партнёрский пост
Mostrar más ...
51.mp4
3 035
5

¡Copiado!
📱Тапайте со смыслом
Вместе с Tproger запустили игру про историю платежных инструментов!
Сегодня мы оплачиваем покупки телефоном, а далекие предки делали это с помощью…шкурок зверей!
Чтобы узнать, каким был этот путь из древности до наших дней, примите участие в мини-игре.
Ваша задача ― кликать по предмету на экране, чтобы от обмена ракушками дойти до современных видов платежей!
Начать игру можно по ссылке.
@gazprombank
IMG_0284.MP4
4 531
5

¡Copiado!
Ничего необычного, просто бэкендер пытается в CSS:
c608146ee0e20c6f25d82.mp4
23 587
431

¡Copiado!
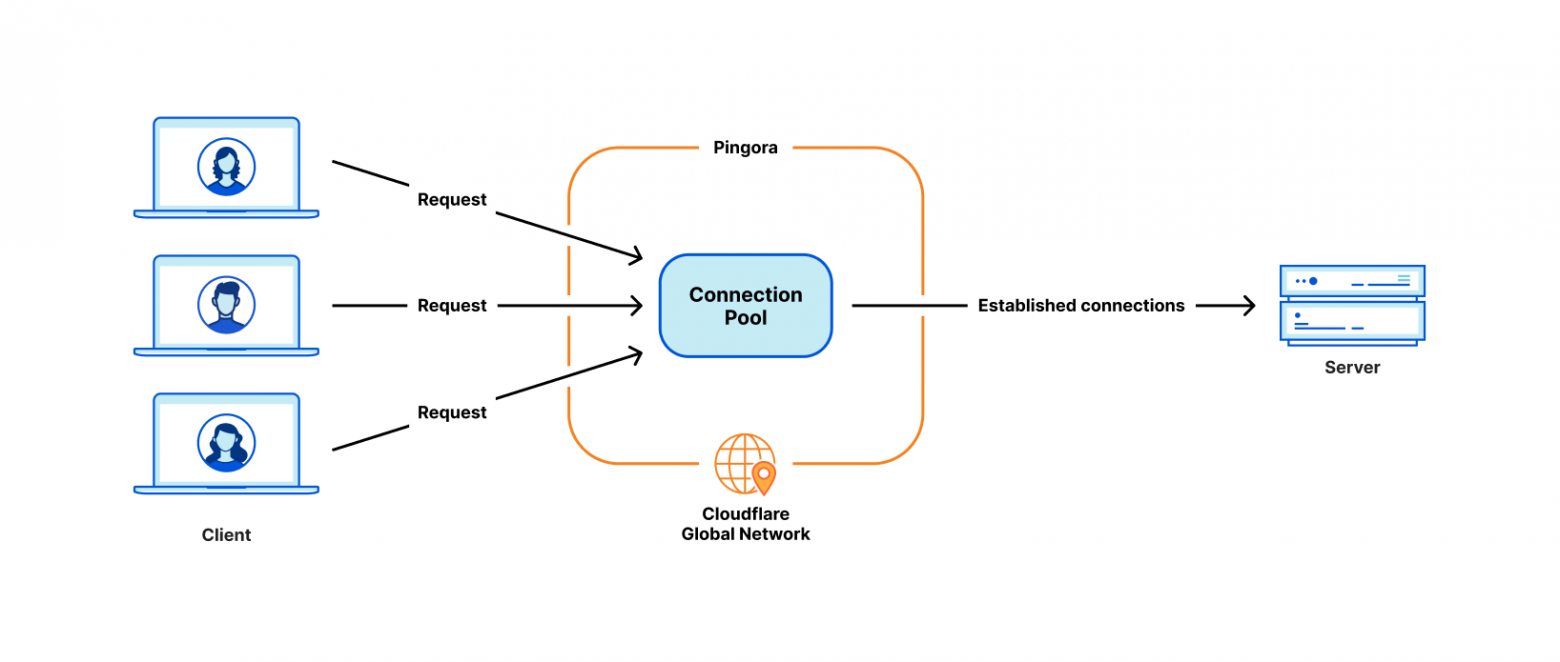
Cloudflare выпустила Pingora v0.3.0 с поддержкой HTTP-модулей
Cloudflare представила второй публичный релиз открытого проекта Pingora v0.3.0. Это асинхронный многопоточный фреймворк на Rust, который помогает создавать прокси-сервисы HTTP.
Проект используется для создания сервисов, обеспечивающих значительную часть трафика в Cloudflare (вместо применения Nginx). Исходный код Pingora опубликован на GitHub под лицензией Apache 2.0.
Проект Pingora предоставляет библиотеки и API для создания сервисов поверх HTTP/1 и HTTP/2, TLS или просто TCP/UDP. В качестве прокси-сервера он поддерживает сквозное проксирование HTTP/1 и HTTP/2, gRPC и WebSocket. Поддержка HTTP/3 — в планах.
Pingora также включает в себя настраиваемые стратегии балансировки нагрузки и аварийного переключения. Чтобы соответствовать требованиям безопасности, он поддерживает как широко используемые библиотеки OpenSSL, так и BoringSSL, которые соответствуют требованиям FIPS (федеральных стандартов обработки информации США) и пост-квантового шифрования.
Подробнее: https://habr.com/ru/news/828678/
#cloudflare
Mostrar más ...

4 469
13

¡Copiado!
AvitoTech выпустили бесплатный видеокурс по JavaScript.
Четвёртый эпизод уже доступен к просмотру: https://youtu.be/RFR43fpTARs
В новом выпуске вы узнаете про устройство и размер памяти программы, стек и кучу, Oddball и иммутабельные примитивы. Это поможет создавать эффективные программы, которые оптимально используют память.
Не забудьте подписаться на канал, чтобы не пропустить следующие выпуски.
Это #партнёрский пост
4 383
67

¡Copiado!
Нашли codepen того самого переключателя из мемного видео: Detailed Theme Switch
Проект реализован с помощью CSS и JavaScript. Исходники:https://codepen.io/jkantner/pen/OJazKey
👍 — юзабельно
🗿 — троллейбус_из_буханки_хлеба.jpg
#codepen
Программист vs Дизайнер.mp4
4 717
85

¡Copiado!
В Python могли встроить вирус. Все из-за утечки админского токена языка через публичный Docker-контейнер
В мире программирования произошла одна из самых опасных ошибок за последнее время. И все из-за невнимательности одного из разработчиков: https://tproger.ru/news/v-python-mogli-vstroit-virus--vse-iz-za-utechki-adminskogo-tokena-yazyka-cherez-publichnyj-docker-kontejner
#python

8 564
64

¡Copiado!
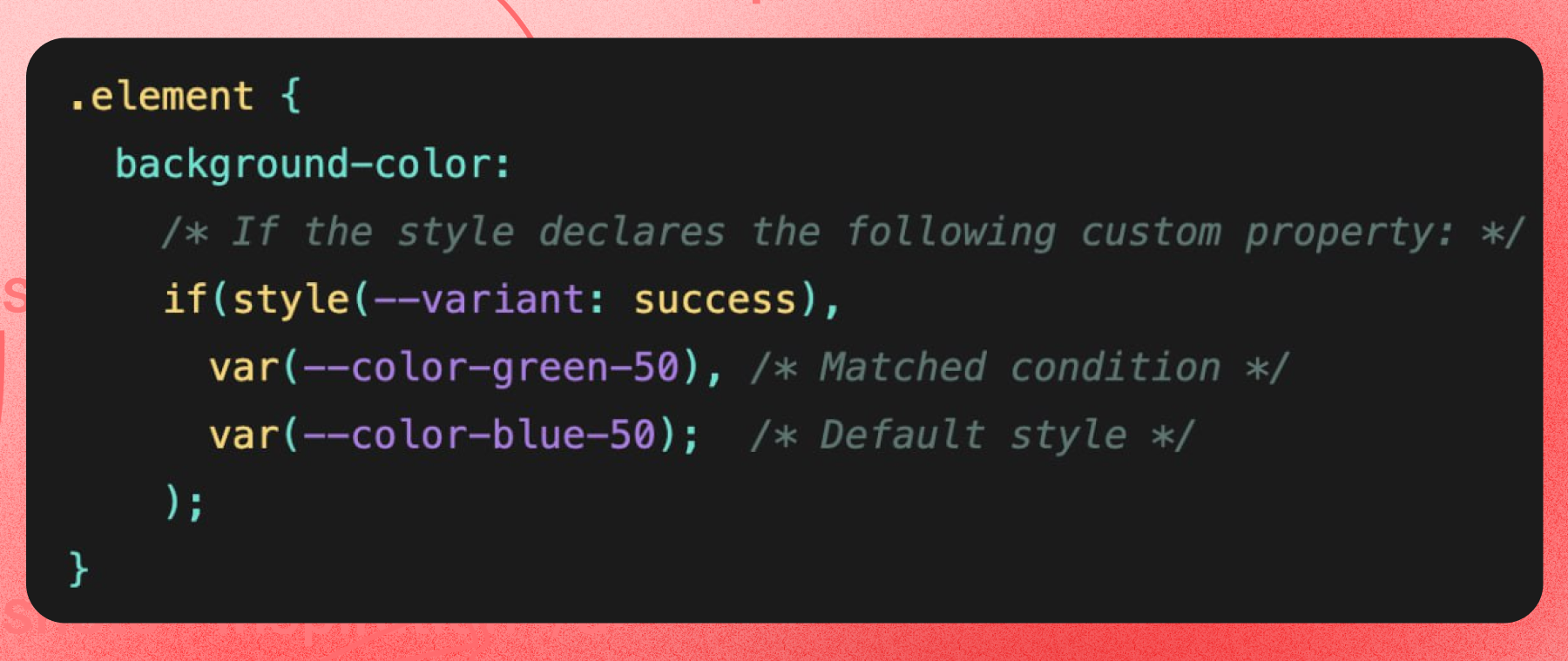
В CSS появился условный оператор
Делимся статьей, в которой подробнее рассказали о синтаксисе и примерах использования: https://css-tricks.com/if-css-gets-inline-conditionals/
#css

5 196
121

¡Copiado!
15 советов по оптимизации страниц
Аспекты разработки (на которые часто не обращают внимание), которые помогут улучшить загрузку и работу вашего приложения: https://www.speedcurve.com/blog/15-neglected-page-speed-optimizations/
#собеседование #фронтенд

5 341
126

¡Copiado!
4 442
59

¡Copiado!
Микрофронтенд с feature sliced design
В этой статье автор рассмотрел концепцию двух данных архитектур, обсудив их преимущества перед монолитными фронтенд‑приложениями и другими доступными настройками.
А так же рассказал, как ему удалось удачно объединить оба решения в одном проекте: https://habr.com/ru/articles/747952/
#архитектура

5 014
75

¡Copiado!
Хорошо смеется тот, кто пользуется эффективными инструментами для бизнеса — решили в МТС и сделали несерьезную рекламную кампанию для настоящих и будущих акул бизнеса.
Так появился стартап «Камни-питомцы», в котором любые, даже самые абсурдные задачи, решаются легко и эффективно с помощью сервиса МТС Линк. Это единая платформа для бизнес-коммуникаций с видео-звонками, чатами и онлайн-досками, которая поможет легко выстроить эффективные рабочие процессы.
Улыбнитесь новой рекламной кампании МТС и обязательно воспользуйтесь новым сервисом по ссылке.
Это #партнёрский пост
Mostrar más ...
26 LjN8K7gUB.mp4
5 358
3

¡Copiado!
Шпаргалка по Flexbox
Это, пожалуй, одна из лучших шпаргалок по Flexbox, которые доступны в интернете. Она проста, охватывает все необходимые свойства и обладает наиболее понятными визуальными пояснениями.
Сохраняйте себе в закладке и пользуйтесь по необходимости: https://css-tricks.com/snippets/css/a-guide-to-flexbox/
#шпаргалка #css #flexbox
A Complete Guide To Flexbox | CSS-Tricks
Our comprehensive guide to CSS flexbox layout. This complete guide explains everything about flexbox, focusing on all the different possible properties for the parent element (the flex container) and the child elements (the flex items). It also includes history, demos, patterns, and a browser support chart.
4 868
75

¡Copiado!
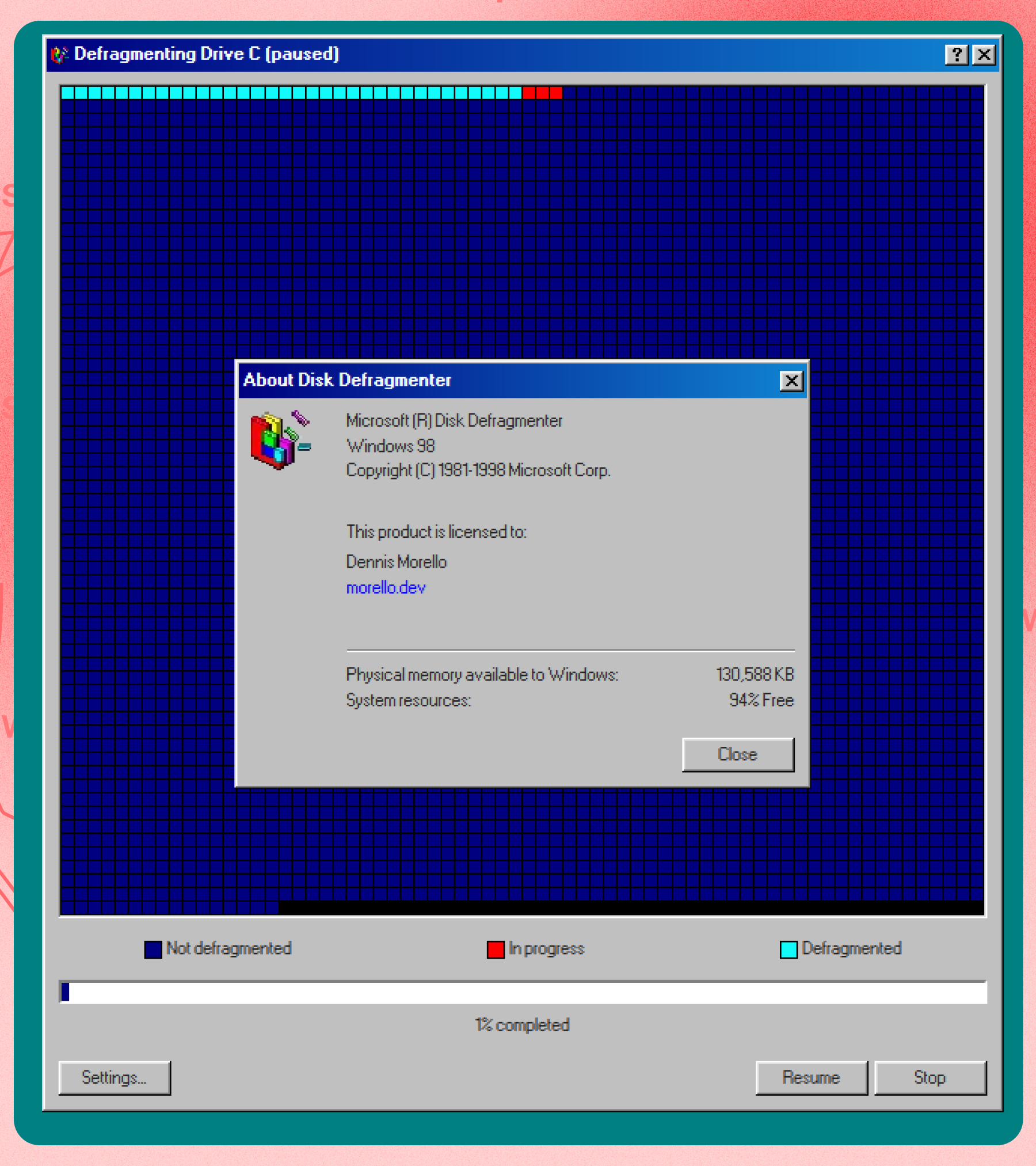
Разработчик представил веб-сайт, который имитирует работу утилиты Disk Defragmenter в Windows 98, включая звуки HDD
Разработчик Деннис Морелло представил онлайн-проект Windows 98 Disk Defrag Simulator, который имитирует работу утилиты Disk Defragmenter в Windows 98, включая звуки HDD. На сайте можно посмотреть, как работала система дефрагментации дисковых носителей в Windows 98.
Для этого проекта Морелло использовал некоторые из самых мощных инструментов современной веб-разработки, включая:
— React для создания компонентов пользовательского интерфейса;
— Next.js для оптимизации производительности и SEO;
— Zustand для управления состоянием приложения;
— TailwindCSS для стилизации приложения вместе с 98.css для придания эстетики Windows 98;
— Radix UI Primitivesx для доступных интерактивных компонентов, таких как слайдеры и модальные окна;
— Vercel, хостинговую платформу для приложения.
Одной из самых больших проблем была реализация алгоритма дефрагментации, который выглядел бы аутентичным. Чтобы добиться точного внешнего вида Windows 98, требовалось пристальное внимание к деталям. Морелло использовал комбинацию 98.css и TailwindCSS. А чтобы добавить дополнительный слой ностальгии, Морелло реализовал реалистичные звуки жёсткого диска.
Ностальгируем: defrag98.com
#петпроект
Mostrar más ...

4 492
20

¡Copiado!
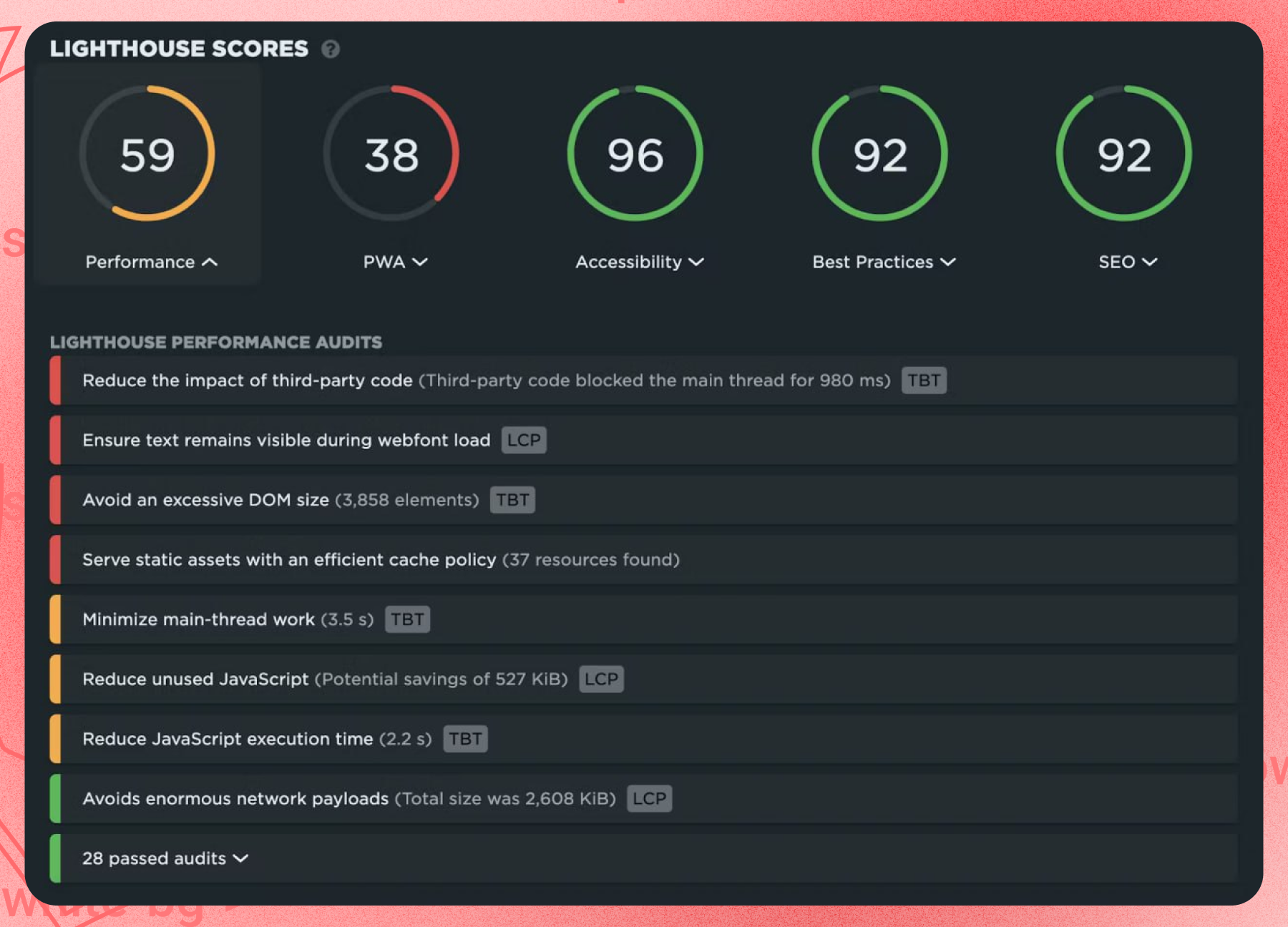
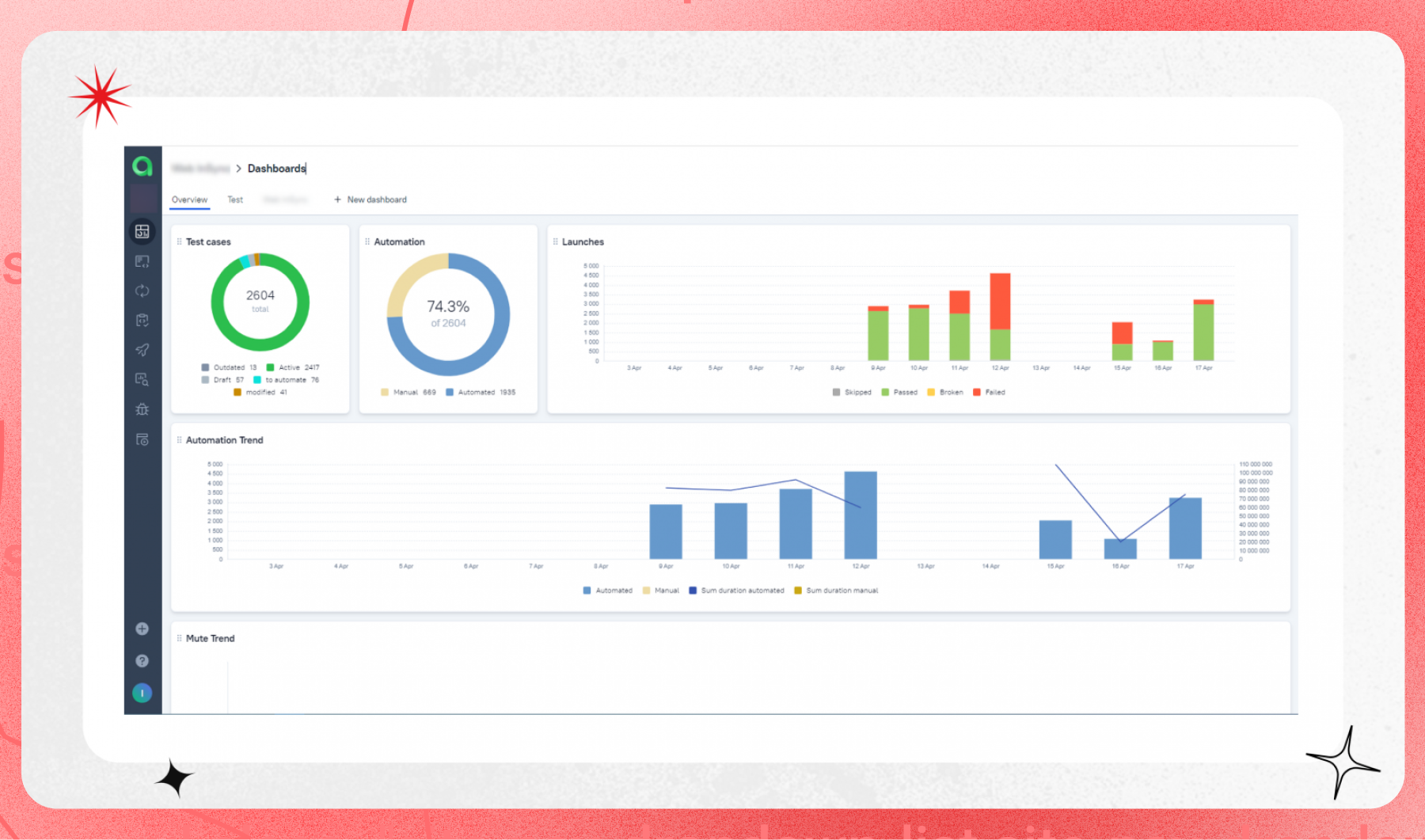
Playwright и Allure как хорошая практика для разработки веб-приложения
Разработчики вынуждены вечно искать баланс: как выпускать фичи быстро, качественно и желательно небольшой командой. Один из рабочих рецептов — это фронт + E2E-тесты.
E2E-тесты проверяют, как весь стек приложения работает вместе в реальной среде. Они имитируют действия конечного пользователя: нажатие кнопок, заполнение форм, навигацию по страницам и проверку содержимого.
Playwright предоставляет API для автоматизации действий в браузере. Он предлагает удобный способ создания и запуска E2E-тестов, благодаря поддержке браузеров Chromium, Firefox и WebKit, а также поддержке нескольких языков программирования: JavaScript, TypeScript, Python и других.
В статье автор рассказывает, как пользоваться этими инструментами и как прогонять порядка 1000 автотестов в сутки, имея всего 2 тестировщика вместо 15: https://habr.com/ru/companies/clevertec/articles/822583/
#react
Mostrar más ...

4 981
64

¡Copiado!
Да, да, конечно сделаем)))))
@ithumor
ssstwitter_com_1720708121030_online_video_cutter_com_V1_online_.mp4
4 354
81

¡Copiado!
15 кастомных хуков для облегчения компонентов React
Появившиеся в React 16.8 хуки позволяют использовать состояние и прочие возможности библиотеки без написания классов. В небольшом обзоре приводятся 15 наиболее полезных из них: https://proglib.io/p/15-kastomnyh-hukov-dlya-oblegcheniya-komponentov-react-2021-08-11
#react

5 648
87

¡Copiado!
Почему мидлу полезно быть недовольным?
Всё просто: именно на уровне middle приходит осознание, что твой успех зависит не только от твоих усилий, но и от команды, бизнес-потребностей, решений руководства и процессов в компании. Быть недовольным в таких условиях даже выгодно, ведь это может стать мощным движущим фактором к улучшению.
В своём канале «Недовольный мидл» Артём делится своим опытом, мыслями и лайфстайлом. Здесь нет строгих рамок и форматов — хаос мыслей перемешивается с мемами и техническими заметками.
Подписывайтесь, если вы тоже недовольный.
Это #партнёрский пост
Mostrar más ...
5 259
16

¡Copiado!
5 097
67

¡Copiado!
PHP не пинал только ленивый, но сегодня мы сделаем это ещё раз
За что многие не любят PHP? Чем конкретно вас бесит PHP? Оправдан ли хейт в сторону PHP или это всё зависть?
#обсуждение
5 111
6

¡Copiado!
В Sravni Podcast ребята обсуждают разработку, технологии, процессы и карьеру в ИТ
Новый выпуск — беседа о настоящем и будущем фронтенд-разработки с Алексеем Чимочихиным, фронтенд-архитектором Сравни.
Почему во фронтенде царит анархия? В каких случаях фронтендеру нужно знать бэкенд? Почему любить JavaScript проще, чем TypeScript? Убьют ли фронтенд голосовые помощники? В ходе беседы выяснили всё это и многое другое, интересное ИТ-специалистам разного уровня: от джунов до тимлидов.
Смотреть выпуск на YouTube.
Слушать на Яндекс Музыке.
Это #партнёрский пост
Mostrar más ...
3 424
10

¡Copiado!
JavaScript console.log: лучшие методы логирования
В видео автор канала webDev собрал советы, с помощью которых вы сможете ускорить и упростить процесс решения задач с помощью console.log(). Они помогут вывести ваш дебаг и логирование кода на новый уровень.
Сохраните, чтобы не потерять: https://youtu.be/eSGcBJIfAAU
#javascript

5 206
81

¡Copiado!
30 самых полезных библиотек Python для веб-разработки в 2024 году
Если вы только подступились к верстке своего первого сайта на Python, эта статья поможет разобраться, какие библиотеки Python и инструменты — мастхэв, и чем вообще руководствоваться при выборе инструмента.
Узнайте о лучших библиотеках Python, которые помогут вам в 2024 году. От анализа данных до веб-разработки — все, что нужно для эффективного программирования на Python: https://tproger.ru/articles/30-samyh-poleznyh-bibliotek-python-dlya-veb-razrabotki-v-2024-godu
#python
Mostrar más ...

4 708
31

¡Copiado!
LLM vs Copilot для написания фронтенда: приходите на Usetech FronTalk
Давайте сразу к делу!
18 июля в 19:00 мск можно будет пообщаться с Сашей Гончаровым — руководителем отдела Frontend разработки ГК Юзтех, со-автором подкаста «Суровый веб», и Сашей Малиновским – руководителем практики Angular ГК Юзтех.
В рамках первого выпуска Usetech FronTalk ребята обсудят:
— почему Github и Microsoft нагревают на $100, а потом не работают;
— как локальные LLM нагревают ваши лэптопы и десктопы;
— насколько выросла продуктивность и стоило ли оно того?
FronTalk пройдёт в прямом эфире на Youtube.
Авторов 5 классных вопросов ждёт подарок – знаменитая брендированная уточка ГК Юзтех и стикерпак.
Регистрируйтесь, пока есть местечко!
Реклама. Рекламодатель: ООО «Юзтех Профешнл» ИНН 7717745183, erid: LjN8Jtgmw
Mostrar más ...
3 190
6

¡Copiado!
Проверка утечек личных данных от Google: «Dark Web Reports» станет бесплатным
После закрытия VPN-сервиса Google One, функция «Dark Web Reports» станет доступна всем владельцам Google-аккаунтов. Это произойдет в конце июля. Ранее функция была доступна лишь пользователям с подпиской Google One.
«Dark Web Reports» позволяет Google отслеживать дарквеб и уведомлять вас, если ваши личные данные были найдены в утечках и взломах. Вот как этим воспользоваться: https://tproger.ru/news/--proverka-utechek-lichnyh-dannyh-ot-google---dark-web-reports--stanet-besplatnym
#google #безопасность
Mostrar más ...

7 451
56

¡Copiado!
Кажется, после таких запросов должны взять на позицию сеньора вообще без собеседования
@VaniSSim0 @Ilia1204 @xoxmasxo

4 209
8

¡Copiado!
Яндекс Практикум поможет специалистам подготовиться к собеседованиям на английском
Новые возможности для подготовки к работе с международными проектами появились у разработчиков, аналитиков и проджект-менеджеров.
Участникам помогут прокачать навыки публичных выступлений, научат использовать профессиональные термины и развить софтскилы. В конце обучения студенты смогут пройти тестовое интервью с иностранным IT-специалистом. Также предусмотрен бесплатный разговорный клуб. По окончании курса выдается сертификат.
Любой курс теперь можно подстроить под себя – добавлять и убирать модули из разных курсов.
Выглядит как отличный способ освоить навыки общения, работы в команде и нетворкинга, чтобы уверенно чувствовать себя на международных проектах.
Это #партнёрский пост
Mostrar más ...
3 116
9

¡Copiado!
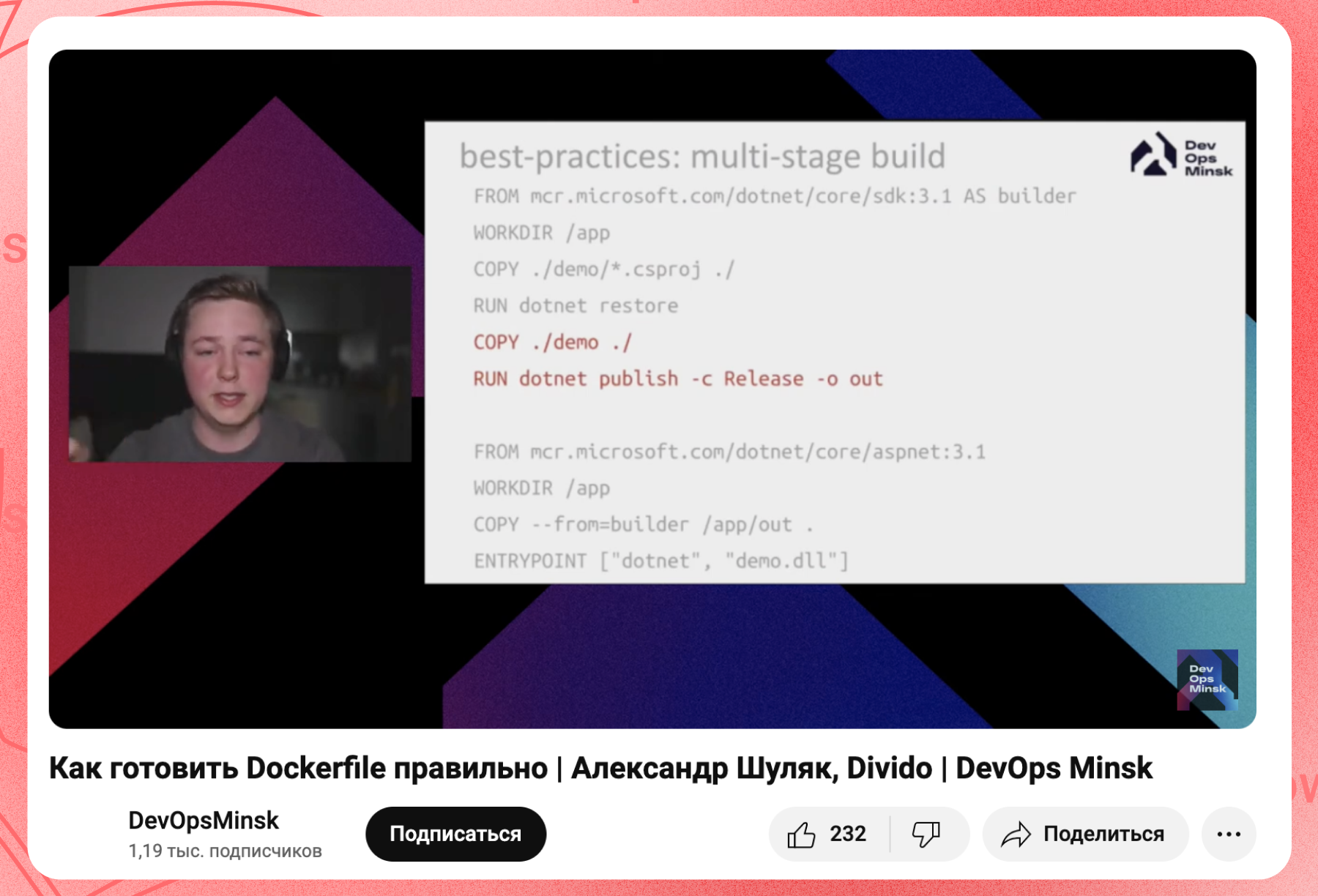
Доклад: Как готовить Dockerfile правильно
Если вы собираете или собирали контейнеры много раз подряд — вы могли заметить, что иногда сборки работают медленно, образы пухнут, и если вам совсем не повезло — через уязвимость в контейнере вас ещё и сломали.
В этом докладе научат, как сделать, чтобы контейнер сбросил вес, собрался быстрее и спрятался за щитом, чтобы злоумышленнику было некуда бить: https://youtu.be/Dx8WOurCCaM?si=aY5CMh-R_P4pLzAk
#docker

4 566
77

¡Copiado!
4 733
25

¡Copiado!
В открытом курсе AvitoTech по JavaScript вышел третий урок
Те, кто прослушал первые два, уже могут написать простой скрипт.
А в третьем уроке всё о данных в JavaScript, их организации и обработке: объявление переменных и инициализация, стек и куча, память, проблемные числа, области видимости.
Подписывайтесь на канал, чтобы не пропустить новые выпуски.
Это #партнёрский пост
4 336
15

¡Copiado!
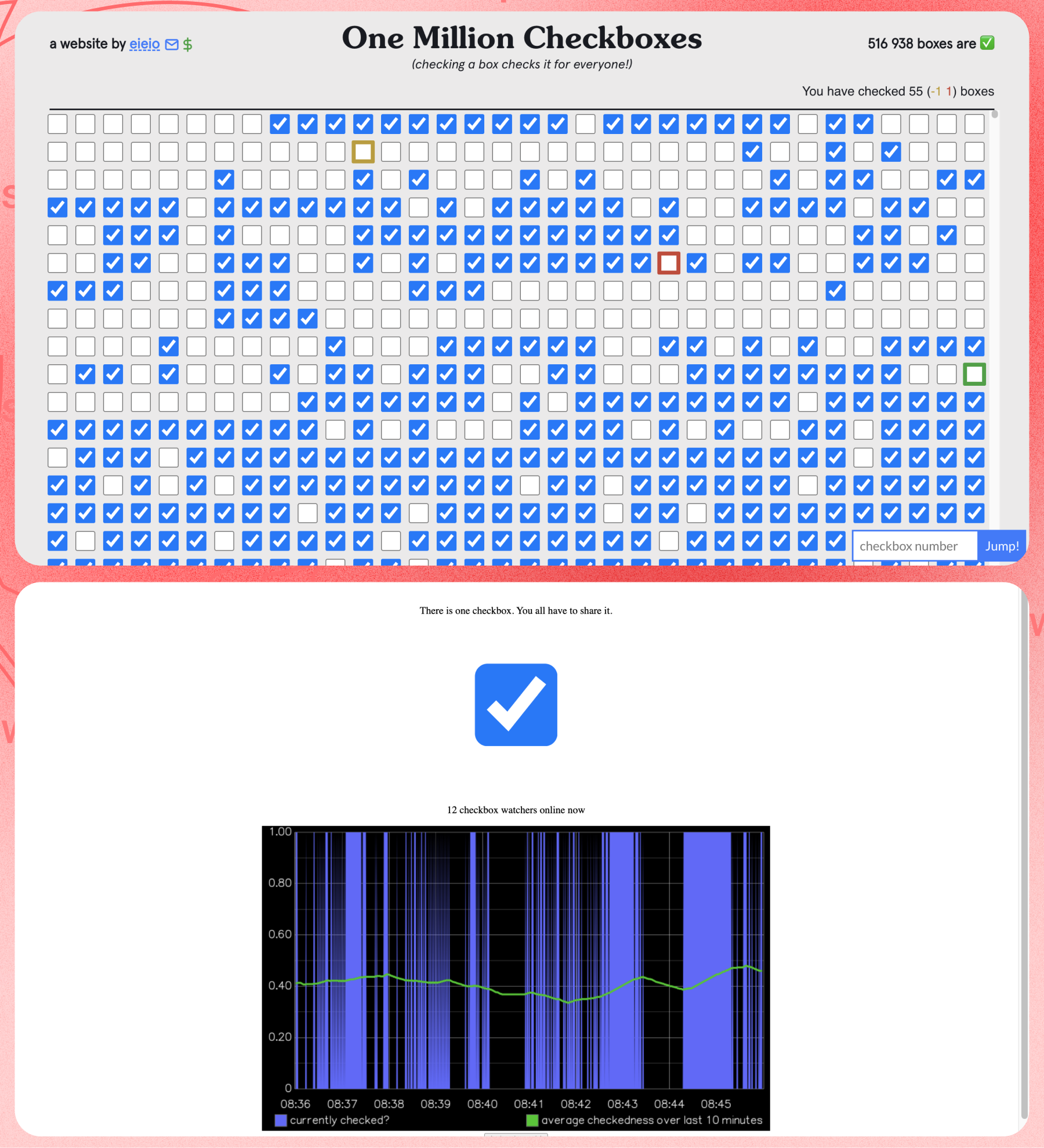
Если пропустили, в сети стали популярны два сайта: один с миллионом чекбоксов, второй — с одним чекбоксом
На обоих сайтах вы можете активировать или отключить чекбоксы, но это же делают другие пользователи:
— https://onemillioncheckboxes.com/
— https://onecheckbox.com/
Автор сделал их для того, чтобы получить опыт и реализовать что-то веселое в дух начала двухтысячных.
В начале июля 2024 года энтузиаст и разработчик под ником Nolen (Nolen Royalty) пояснил, что перевёл проект своего сайта с миллионом чекбоксов (onemillioncheckboxes.com) на Go для улучшения производительности и противостояния ботам. Проект обходится ему где-то в $60 или $70 в сутки.
В конце июня разработчик Nolen рассказал, что после первого запуска сайт с миллионом чекбоксов, которые можно активировать или выключать онлайн, столкнулся с различными проблемами на серверной стороне, но автор решил их. Nolen пояснил, что не будет монетизировать или продавать сайты.
Как вам идеи для пет-проектов?
#петпроект
Mostrar más ...

4 245
36

¡Copiado!
[object Object]
[object Object]
[object Object]
[object Object]
[object Object]
[object Object]
[object Object]
[object Object]
[object Object]
[object Object]
931
Votación anónima4 286
1

¡Copiado!
«Разработку вели...» с Леонидом Каневским
@ithumor
никто_конечно_же_ничгео_не_обирался_делать.mp4
4 155
70

¡Copiado!
Как защитить Django-приложения? CSP стоит того?
На связи читатель «Типичного»: «Учусь работать над повышением безопасности Django-приложения. Сейчас использую OAuth и библиотеки типа django-axes и django-security. Но сможет ли это защитить от CSRF и XSS атак? Не понятно…».
Какие методы и инструменты вы используете для улучшения безопасности? Есть ли у вас конкретные примеры, где внедрение CSP действительно оправдало себя? Что посоветуете?
Поделитесь вашим мнением здесь: https://tproger.ru/articles/kak-zashhitit-django-prilozheniya--csp-stoit-togo-
#безопасность
Mostrar más ...

4 570
21

¡Copiado!
Исследуем React Compiler
Подробное руководство по работе и использованию React Compiler в новых и существующих проектах: https://blog.logrocket.com/exploring-react-compiler-detailed-introduction/
#react
4 883
50

¡Copiado!
4 948
29

¡Copiado!
Годных курсов вам в ленту: плейлист с целой сотней уроков по фронтенду
Без шуток, 101 видео на самые разные темы, касающиеся фронтенда. HTML, CSS, верстка, работа с GitHub и куча других тем. Бонусом хорошая картинка, приятный звук
Сохраните, чтобы не потерять: https://www.youtube.com/playlist?list=PLV9lBwGQ2FU1VOctyWifetyMMC-OTJ51e
#фронтенд #курсы

5 248
106

¡Copiado!
Чем заменить JetBrains: решение для российских разработчиков от СберТеха
СберТех представил среду разработки GIGA IDE со встроенным AI-ассистентом*, что особенно актуально для российских разработчиков в свете последних новостей. GIGA IDE может стать альтернативой IntelliJ IDEA от JetBrains, которая оказалась заблокирована для российских пользователей. Среда позволяет вести разработку на популярных языках программирования, обеспечивает совместимость с востребованными плагинами и привычный пользовательский опыт.
GIGA IDE Desktop пользователи уже могут скачать на платформе GitVerse. Это интегрированная среда разработки, которая включает 70 инструментов для облегчения задач разработки, автоматизации тестирования и администрирования приложений.
GIGA IDE Cloud позволит вести разработку в облаке, расширив возможности устройства дополнительными облачными ресурсами. Записаться на раннее тестирование GIGA IDE Cloud.
*AI (Artificial Intelligence) - искусственный интеллект
Это #партнёрский пост
Mostrar más ...
3 127
29
Mostrar más