Best analytics service
Add your telegram channel for
- get advanced analytics
- get more advertisers
- find out the gender of subscriber
Kategoriya
barcha postlar Frontender's notes [ru]
Годные статьи для Frontend разработчиков
HTML, CSS, JS, React, Angular, Vue, TypeScript, Redux, MobX, NodeJS.
Чаты: @frontend_ru , @javascript_ru
Контакты:
@g_abashkin
Ko‘proq ko‘rsatish
36 241-40
Obunachilar
~5 783
1 post qamrovi
~3
Postlar kuniga
15.91%
ERR
Telegram umumiy reytingi
Dunyoda
26 053joy
ning 78 777
Davlatda, Rossiya
3 576joy
ning 8 625
da kategoriya
538joy
ning 1 396
Postlar arxivi

Nusxalangan!
🚀 15 суперполезных плагинов Chrome в помощь фронтендеру
Эти инструменты помогут значительно упростить и ускорить процесс разработки и тестирования фронтенда.
Читать...

1 880
68

Nusxalangan!
2 486
19

Nusxalangan!
➡️ Фронтенд: главные тренды 2024 года
Что ждет фронтенд в 2024 году? Давайте разберемся в самых актуальных трендах в языках, концепциях и технологиях.
Читать...

3 184
53

Nusxalangan!
👩💻 Convert string to camel case
Завершите метод/функцию таким образом, чтобы она преобразовала слова, разделенные тире или подчеркиванием, в camel casing. Первое слово в выходных данных должно быть заглавным только в том случае, если исходное слово было заглавным. Следующие слова всегда должны быть написаны с заглавной буквы.
Пример кода:
"the-stealth-warrior" gets converted to "theStealthWarrior" "The_Stealth_Warrior" gets converted to "TheStealthWarrior"Решение задачи🔽 function toCamelCase(str) { return str.replace(/[-_](.)/g, (_, char) => char.toUpperCase()); } // Примеры использования console.log(toCamelCase("the-stealth-warrior")); // "theStealthWarrior" console.log(toCamelCase("The_Stealth_Warrior")); // "TheStealthWarrior"
Ko'proq ko'rsatish ...
3 359
3

Nusxalangan!
Фронтендеры, приготовиться: Яндекс объявил о начале регистрации на Yandex Cup — седьмой международный чемпионат по программированию. Призовой фонд соревнования увеличился до 12,5 млн рублей
В этом году чемпионат разделен на три стрима: для взрослых разработчиков, юниоров от 14 до 18 лет и сотрудников Яндекса, которые отдельно сразятся за звание чемпиона компании.
Среди направлений: фронтенд-, бэкенд- и мобильная разработка, машинное обучение, аналитика и алгоритм
Финал и церемония награждения пройдут в декабря в Ташкенте. Там же впервые состоится Gold-финал: битва за звание абсолютного чемпиона каждого направления.
Оставить заявку на участие можно на сайте соревнования.
Ko'proq ko'rsatish ...
3 668
21

Nusxalangan!
Фронтендеры, приготовиться: Яндекс объявил о начале регистрации на Yandex Cup — седьмой международный чемпионат по программированию. Призовой фонд соревнования увеличился до 12,5 млн рублей
В этом году чемпионат разделен на три стрима: для взрослых разработчиков, юниоров от 14 до 18 лет и сотрудников Яндекса, которые отдельно сразятся за звание чемпиона компании.
Среди направлений: фронтенд-, бэкенд- и мобильная разработка, машинное обучение, аналитика и алгоритм
Финал и церемония награждения пройдут в декабря в Ташкенте. Там же впервые состоится Gold-финал: битва за звание абсолютного чемпиона каждого направления.
Оставить заявку на участие можно на сайте соревнования.
Ko'proq ko'rsatish ...
1 882
25

Nusxalangan!
👩💻 8 неэффективных практик JavaScript, которых лучше избегать
Отказавшись от неэффективных практик программирования на JavaScript, вы всегда будете писать удобный и легко читаемый код. Это сэкономит вам и вашей команде много времени и обеспечит долгую жизнь вашим продуктам.
Читать...

3 968
67

Nusxalangan!
Разработчик НЛМК ИТ отправился прямиком на металлургический комбинат, чтобы своими глазами увидеть как работает его код на производстве, и как при помощи ИТ-систем управляется гигантская домна.
Из любой точки ИТ-специалисты создают решения для производства, логистики, продаж и других подразделений Группы НЛМК — лидера российской сталелитейной отрасли.
Еще больше кейсов об IT в металлургии в блоге компании на Хабре.
Реклама. ПАО "НЛМК" ИНН: 4823006703 erid: 2Vtzqv6ccNb
IMG_7960.MP4
3 929
2

Nusxalangan!
Если чувствуете, что хотите сделать следующий шаг в IT, то самое время действовать! Не ждите выпускного из школы или колледжа — развивайтесь в интересующем направлении прямо сейчас 🚀🌟
Помимо самообучения, стоит воспользоваться поддержкой опытных менторов и преподавателей. Яндекс Лицей, проект Яндекс Образования, предлагает именно такую возможность. На бесплатных онлайн-специализациях вы сможете углубить свои знания в одном из востребованных направлений:
- Веб-разработка на Django.
- Большие данные.
- Машинное обучение.
- Анализ данных.
- Веб-разработка на GO.
Специализации длятся 3 месяца и ориентированы на подростков 13-20 лет, у которых уже есть опыт в программировании. Во время онлайн-обучения вы прокачаете свои навыки, поработаете над реальными задачами и групповыми проектами, пообщаетесь со специалистами из индустрии… в общем, сделаете всё, чтобы подготовиться к карьере в IT!
Подайте заявку на специализации до 24 сентября и выйдите на новый уровень в IT!
Ko'proq ko'rsatish ...

3 792
3

Nusxalangan!
👩💻 useEffect в React
React стала одной из популярных библиотек для создания UI, а с появлением хуков в React 16.8 в распоряжении разработчиков появилось ещё больше мощных инструментов. Один из таких хуков — useEffect, позволяющий выполнять побочные эффекты в компонентах функций. Рассмотрим хук useEffect, его использование и лучшие практики.
Читать...

4 049
65

Nusxalangan!
👩💻 Стандарт автозагрузки PSR-4 в PHP
Узнайте, как реализовать автозагрузку PSR-4 в PHP. Откройте для себя преимущества PSR-4, как настроить его с помощью Composer, а также лучшие практики организации пространств имён в ваших PHP проектах.
Читать...

4 086
12

Nusxalangan!
«Группа Астра» проводит первую бесплатную практическую конференцию для разработчиков Astra DevConf 2024.
Разработчики ИТ-компаний раскроют секреты эффективной и безопасной разработки, а также поделятся практическими кейсами.
На конференции мы:
— покажем как реализовать разработку, сборку и тестирование в облаке;
— расскажем как легко и просто опубликовать ваше приложение в RuStore;
— поведаем, как разрабатывалась Astra Linux восьмого поколения (новый визуальный стиль - Astra Proxima, современная пакетная база и пр.);
— развенчаем миф о том, что запустить современные игры на Astra Linux невозможно;
— и многое другое.
Для участников конференции будет доступен:
— личный кабинет разработчика, в котором можно бесплатно скачивать решения «Группа Астра» для целей изучения и разработки (в том числе ОС Astra Linux 1.8);
— портал с документацией, где можно найти различные инструменты для разработки, примеры кода и готовые стенды для тестирования.
Дата и время: 24 сентября, в 10:00
Формат: онлайн/офлайн
Регистрация доступна по ссылке. Поехали!
Ko'proq ko'rsatish ...
4 015
7

Nusxalangan!
🖥 Самые интересные публикации за последние дни:
• Снова any. Заметка для новичка
• Вышел TypeScript 5.6
• @tanstack/react-query + react typescript
• Библиотека RRC для управления запросами и кэшем на базе Redux: [лучшая] альтернатива RTK-Query и другим решениям
• Как работает фронтенд: от загрузки сайта до современных инструментов

4 175
26

Nusxalangan!
👩💻 Улучшенная обработка асинхронных операций в React 19
Обзор ключевых нововведений в React 19: Actions, useTransition, Server Components и другие инструменты для улучшения производительности и упрощения разработки.
Читать...

4 234
66

Nusxalangan!
Фронтендеры, повод встретиться есть? А если найдем?
26 сентября в 19:00 в московском офисе Купера будем общаться и слушать доклады о нашем, фронтендерском.
В программе:
💫 Переезд с Redux на React Query: есть ли профит? Денис Куряков, Frontend-разработчик в Купере.
💫 Запускаем JS и TS на микроконтроллерах, выбираем лучшую платформу для проекта. Максим Зерняев, Frontend-разработчик в Купере.
💫 Как мы секреты в каждом коммите искали. Александр Карпов, DevSecOps-инженер в VK.
Регистрируйся по ссылке, чтобы получить место в офлайне и не потерять ссылку на трансляцию.
Реклама. ООО «ИНСТАМАРТ СЕРВИС», ИНН: NaN. Ерид: LjN8JviCg
Ko'proq ko'rsatish ...
4 399
14

Nusxalangan!
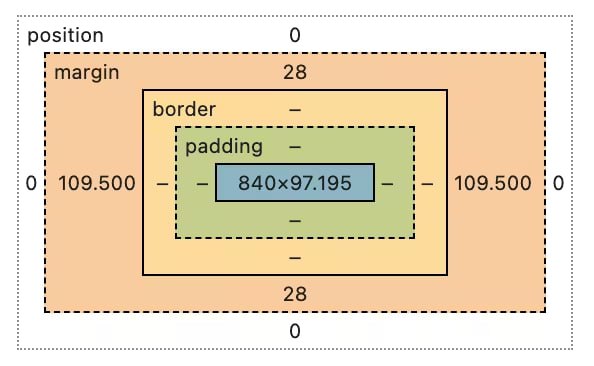
👩💻 Фоны для блочной модели (и чем она может быть полезна)
Можно ограничить распространение background-image элемента с помощью background-clip. Это означает, что можно применить различные фоны, скажем, к padding и border.
Читать...

4 415
52

Nusxalangan!
👩💻 Как сопоставлять скобки с помощью JavaScript и без использования Regex
В этой статье мы будем определять, совпадают ли пары открывающих и закрывающих символов (), [] и {} внутри строки типа «[foo () {bar}]». Решение этой задачи может пригодиться при реализации синтаксического анализатора Lisp, но вы можете использовать его и для других целей.
Читать...

4 281
28

Nusxalangan!
❓Как прототипное наследование может улучшить ваши навыки разработки на JavaScript?
🗓 Ждем вас на открытом вебинаре 18 сентября в 20:00 мск, где мы разберем:
- что такое прототипное наследование в JavaScript и как оно работает;
- как прототипное наследование помогает при разработке программ;
- как лучше понять объектную модель JavaScript;
- как писать ООП код с экономией памяти.
Урок подходит для тех, кто знает основы JavaScript и хочет углубить свои знания в области разработки.
🔥 Встречаемся в преддверии старта курса «JavaScript Developer. Basic». Все участники вебинара получат специальную цену на обучение!
👉 Регистрируйтесь прямо сейчас, чтобы не пропустить мероприятие: https://otus.pw/PoJX/
Реклама. ООО «Отус онлайн-образование», ОГРН 1177746618576, www.otus.ru
Ko'proq ko'rsatish ...

4 635
4

Nusxalangan!
👩💻 7 способов ускорить React-приложение
Производительность — ключевая штука для любого веб-приложения. Но React-одностраничники (SPA) часто тормозят. Вот 7 методов, которые помогут сделать ваше приложение быстрее и удобнее для пользователей.
Читать...

4 685
93

Nusxalangan!
👩💻 Toggle Pill
Набор переключателей с разными стилями анимаций. Сделан на чистом CSS.
Открыть код...
4 641
33

Nusxalangan!
👩💻 5 продвинутых паттернов React-разработки
Обзор пяти современных передовых шаблонов разработки на React с их достоинствами и недостатками, а также примерами кода.
Читать...

4 804
153

Nusxalangan!
🐞 Инструменты отладки JavaScript: 7 незаменимых помощников разработчика
Обзор семи ключевых инструментов отладки JavaScript, которые помогают разработчикам эффективно выявлять и исправлять ошибки в коде. Каждый инструмент имеет свои уникальные функции и преимущества, такие как интеграция с популярными платформами, возможность мониторинга в реальном времени, поддержка различных языков и фреймворков.
Читать...

4 896
64

Nusxalangan!
👩💻 Стек вызовов JavaScript: на пальцах с картинками
Как работают функции в JavaScript? В каком порядке они выполняются? И что такое контекст выполнения? Объясняем всё это простым языком и с наглядными иллюстрациями.
Читать...

4 774
129

Nusxalangan!
Разработчик НЛМК ИТ отправился прямиком на металлургический комбинат, чтобы своими глазами увидеть как работает его код на производстве, и как при помощи ИТ-систем управляется гигантская домна.
Из любой точки ИТ-специалисты создают решения для производства, логистики, продаж и других подразделений Группы НЛМК — лидера российской сталелитейной отрасли.
Еще больше кейсов об IT в металлургии в блоге компании на Хабре.
Реклама. ПАО "НЛМК" ИНН: 4823006703 erid: 2Vtzqv6ccNb

4 706
5

Nusxalangan!
👩💻 Which are in?
Данные два массива строк
a1и
a2возвращают отсортированный массив
rв лексикографическом порядке строк
a1, которые являются подстроками строк
a2. Пример кода:
a1 = ["arp", "live", "strong"] a2 = ["lively", "alive", "harp", "sharp", "armstrong"] вернет ["arp", "live", "strong"]
a1 = ["tarp", "mice", "bull"] a2 = ["lively", "alive", "harp", "sharp", "armstrong"] вернет []Решение задачи🔽 function inArray(array1, array2) { return array1.filter(str1 => array2.some(str2 => str2.includes(str1)) ).sort(); } // Примеры использования: let a1 = ["arp", "live", "strong"]; let a2 = ["lively", "alive", "harp", "sharp", "armstrong"]; console.log(inArray(a1, a2)); // вернет ["arp", "live", "strong"] a1 = ["tarp", "mice", "bull"]; a2 = ["lively", "alive", "harp", "sharp", "armstrong"]; console.log(inArray(a1, a2)); // вернет []
Ko'proq ko'rsatish ...
4 331
8

Nusxalangan!
⚡Хакатон IT INNO HACK
Кейс №1: Record Linkage для данных о клиентах. Разработай алгоритмы и методы для решения задачи о нахождении и объединении записей, которые относятся к одному и тому же клиенту из разных информационных систем.
Кейс №2: Система управления проектами. Создай высокопроизводительное приложение для управления проектами, которое будет включать в себя функционал для работы с задачами, пользователями и интеграции с внешними системами.
👨💻Кого мы ждём?
Студентов, junior, middle разработчиков; ML-специалистов, NLP- специалистов; Frontend-разработчиков, Backend-разработчиков, Fullstack-разработчиков, разработчиков CRM-систем, DevOps-инженеров.
📆 Даты хакатона: 27 - 29 сентября
📌Формат: Онлайн
📍Дедлайн регистрации: 23:59 23 сентября
🏆Призовой фонд: 600.000 рублей
Подробная информация и регистрация: https://tglink.io/2f638d2a6c45
Ko'proq ko'rsatish ...
4 363
11

Nusxalangan!
👩💻 Как узнать размер окна с помощью чистого CSS
Теперь в CSS можно не только задавать стили, но и выполнять расчёты и даже узнавать размер окна! В этой статье расскажем, как это работает.
Читать...

4 440
85

Nusxalangan!
⚙️ 5 лучших альтернатив Create React App
Пять лучших альтернатив CRA, которые помогут вам создать более производительные и современные веб-приложения.
Читать...

4 513
41

Nusxalangan!
4 191
51

Nusxalangan!
Бесплатный практический вебинар: Профессия «Frontend-разработчик».
⏰ Когда: 19 сентября в 19:00 по мск.
Погрузитесь в решение реальной задачи и напишите мини-игру, которая работает прямо в браузере.
Расскажем, что ждут работодатели от джунов, какие есть грейды во фронтенд-разработке и на какую зарплату рассчитывать в перспективе. Какие JS фреймворки учить: Vue, React, а может, Angular?
Задайте вопросы опытному спикеру, сделайте первый шаг в направлении новой профессии.
🎁 Всем, кто зарегистрировался - Гайд «Как заговорить на сленге IT-специалистов», а каждому участнику - Карта компетенций начинающего Frontend-разработчика.
Реклама. ООО "ХЕКСЛЕТ РУС". ИНН NaN. erid:LjN8Jzyz1
Ko'proq ko'rsatish ...
Профессия «Frontend-разработчик с нуля
Учим создавать удобные сайты и стать middle-разработчиком уже через год реальной практики
4 238
8

Nusxalangan!
👩💻 11 полезных инструментов для работы с CSS
11 полезных инструментов для работы с CSS, включающих генераторы кода, библиотеки, коллекции готовых решений и ИИ-помощники, которые значительно упрощают и ускоряют процесс веб-разработки для специалистов разного уровня подготовки.
Читать...

4 213
71

Nusxalangan!
⭐️21 сентября Альфа-Банк проводит A?.Frontend Day — конференцию по тонкостям фронтенд-разработки.
📆Когда: 21 сентября с 10:00 до 19:00
📍Где: офлайн в Москве и онлайн
Что вас ждёт? День, полный открытий и обмена опытом. Доклады от экспертов, которые поделятся своими инсайтами и расскажут об актуальных трендах:
🧷Вадим Царегородцев из Ostrovok.ru расскажет о Valibot — инструменте, который помогает сделать валидацию данных в JavaScript гибкой и безопасной.
🧷Сергей Попов из Skillbox сообщит о проблемах внедрения изменений в компаниях и предложит способы их решения.
🧷Никита Мамизеров объяснит, как внедряли BDUI в Альфа-Банк, с какими сложностями столкнулись и что в итоге получилось.
🧷Никита Ульшин из Т-банка расскажет о паттернах отказоустойчивости, которые помогут минимизировать риски и обеспечить стабильную работу вашего приложения.
Помимо докладов вас ждут обед и кофе-брейки, где можно расслабиться и пообщаться с коллегами, а также множество подарков и сюрпризов. И, конечно, афтепати.
Не упустите возможность прокачать свои навыки и провести день в кругу профессионалов!
Регистрация
Ещё больше полезного в Alfa Frontend Community
Ko'proq ko'rsatish ...
4 360
36

Nusxalangan!
➡️ 5 способов рендерить сайты: как сделать сайт круче
Когда выбираешь, как будет рендериться сайт – на сервере, у тебя на компе или с помощью статической генерации – это реально влияет на скорость его загрузки и на то, как его найдет Google. В этой статье расскажут, какие фишки есть у каждого из этих способов, и покажут новые штуки, такие как постепенная статическая регенерация и частичный пререндеринг.
Читать...

4 347
77

Nusxalangan!
Серия хакатонов в рамках ИТ-конференции «Импульс Т1» стартует в Ижевске!
Соревнование пройдёт с 20 по 23 сентября в гибридном формате. Призовой фонд – 600 000 рублей!
К участию приглашаются команды начинающих специалистов и опытных айтишников в составе от 3 до 5 человек. Обращаем ваше внимание, что 22 и 23 сентября будет необходимо очное присутствие как минимум троих членов команды!
Хакатон Т1 — это 48 часов решения реальных продуктовых задач от одного из ведущих ИТ-холдингов страны! В каждом из двух треков будут определены по 3 команды победителей, которые разделят между собой призовой фонд.
Треки хакатона:
«SDK приоритезатор: плагин обратной связи по продукту»
Создать SDK, который позволит пользователям голосовать за новые функции приложения и/или сайта. Результаты голосования будут передаваться продуктовой команде для улучшения продукта на основе пользовательских предпочтений.
«АгроНавигатор: оптимальные полеты БПЛА»
Разработайте систему, которая рассчитывает полетные задания для БПЛА с учетом всех летных характеристик и нормальных погодных условий.
Призы:
1 место: 140 000 рублей
2 место: 90 000 рублей
3 место: 70 000 рублей
Награждается топ-3 команды в каждом из двух треков.
Расписание:
➡️ 20-21 сентября — онлайн-этап (открытие задач, два чекпоинта)
➡️ 22-23 сентября — офлайн-этап в г. Ижевск (один чекпоинт, защита проектов)
Участники очного этапа хакатона смогут не только побороться за карьерные перспективы и призы, но и
— стать частью масштабной ИТ-конференции «Импульс Т1», где эксперты холдинга расскажут о главных трендах индустрии, поговорят об инженерии, науке и технологиях, а также поделятся своим практическим опытом;
— получить работу мечты, пройдя собеседование прямо на площадке ИТ-конференции: подать заявку на участие в One Week Offer от Т1 может каждый участник хакатона при регистрации!
➡️ Успейте зарегистрироваться до 16 сентября, чтобы не пропустить приглашение на хакатон: https://cnrlink.com/hackt1izhevskfrontnotes
Реклама. ООО "Т1". ИНН: NaN. erid: LjN8KXAfK
Ko'proq ko'rsatish ...

4 285
7

Nusxalangan!
🖥 Самые интересные публикации за последние дни:
• Как нейминг влияет на качество кода?
• CORS — это тупо
• Особенности Effector, которые почему-то никто не обсуждает: опыт ВКонтакте спустя год использования
• Вышел Vue 3.5
• Метём метлой. Рефакторим дизайн-систему, чтобы верстать макеты без боли

4 787
23

Nusxalangan!
👩💻 Two to One
Возьмите 2 строки s1 и s2, включающие только буквы от a до z. Верните новую отсортированную строку, максимально длинную, содержащую различные буквы - каждая из которых берется только один раз - исходящие из s1 или s2.
Пример кода:
a = "xyaabbbccccdefww" b = "xxxxyyyyabklmopq" longest(a, b) -> "abcdefklmopqwxy" a = "abcdefghijklmnopqrstuvwxyz" longest(a, a) -> "abcdefghijklmnopqrstuvwxyz"Решение задачи🔽 function longest(s1, s2) { // Объединяем строки let combined = s1 + s2; // Преобразуем строку в массив, используя Set для удаления дубликатов let uniqueChars = [...new Set(combined)]; // Сортируем массив uniqueChars.sort(); // Преобразуем обратно в строку и возвращаем результат return uniqueChars.join(''); } // Примеры использования let a = "xyaabbbccccdefww"; let b = "xxxxyyyyabklmopq"; console.log(longest(a, b)); // "abcdefklmopqwxy" a = "abcdefghijklmnopqrstuvwxyz"; console.log(longest(a, a)); // "abcdefghijklmnopqrstuvwxyz"
Ko'proq ko'rsatish ...
5 064
8

Nusxalangan!
❓ Что такое Next.js App Router и готов ли он к использованию в производстве
Представляем App Router - новое решение последней версии Next.js. По ряду характеристик App Router превосходит классический Next.js Pages Router. Но можно ли его использовать при разработке крупных производственных приложений? Ознакомьтесь с опытом одного из первоиспытателей App Router.
Читать...

5 577
43

Nusxalangan!
👩💻 Шесть крутых фишек в JavaScript, о которых мало кто знает
Современный JavaScript таит в себе много интересных возможностей, которые могут упростить жизнь разработчикам. Вот шесть полезных советов, как писать короткий, понятный и мощный код на JavaScript, используя эти новые фишки.
Читать...

5 611
70

Nusxalangan!
Вышла Visual Studio Code 1.93
Visual Studio Code версии 1.93 представила множество нововведений, включая редактор профилей для переключения между различными наборами настроек, что особенно полезно для разработчиков с разными рабочими процессами.
Читать...

6 012
40

Nusxalangan!
👩💻 Card Mouse Hover Effect
Карточки с интересным эффектом при наведении. Сделаны на CSS и JavaScript.
Открыть код...
6 034
62

Nusxalangan!
↗️ 7 инструментов для повышения производительности веб-приложений
Скорость загрузки веб-приложений критична для пользовательского опыта. В этой статье мы расскажем о семи инструментах, которые помогут вам сделать ваши приложения более быстрыми и отзывчивыми.
Читать...

5 821
80

Nusxalangan!
👩💻 Продвинутый TypeScript: 15 приемов для создания надежного кода
От рекурсивных псевдонимов типов до дискриминированных объединений – эти приемы помогут вам писать более эффективный и безопасный код.
Читать...

5 841
162

Nusxalangan!
🏆 Хакатон «Код Согласия» – масштабное соревнование для опытных и начинающих ИТ-специалистов. Реши реальную бизнес-задачу и выиграй приз в 1 000 000 рублей!
Регистрируйся до 27 сентября: https://cnrlink.com/soglasiecodefrontnotes
Приглашаем Frontend и Backend разработчиков; аналитиков, Product менеджеров, дизайнеров, тестировщиков, студентов и выпускников технических вузов.
Организатор хакатона – страховая компания «Согласие». Компания существует на рынке более 30 лет и входит в топ-10 страховщиков России.
🚀На выбор участников хакатона — одна из задач, основанных на реальных бизнес-кейсах СК «Согласие»:
1️⃣Web-сервис для проверки гипотез: разработайте инструмент для быстрого создания и тестирования новых страховых продуктов.
2️⃣Сервис для ведения проектов: разработайте систему для централизованного хранения, удобного отображения и мониторинга крупных проектов внутри компании.
Ключевые этапы Хакатона «Код Согласия»:
🔹до 27 сентября — окончание регистрации
🔹28 сентября — старт хакатона
🔹30 сентября, 3 октября, 5 октября — чек-поинты с экспертами
🔹6 октября — оглашение победителей
Не пропусти масштабное соревнование — присоединяйся к хакатону «Код Согласия»: https://cnrlink.com/soglasiecodefrontnotes
Ko'proq ko'rsatish ...

5 642
20

Nusxalangan!
👩💻 Топ-10 библиотек React для создания высокопроизводительных веб-приложений
Не все решения React предоставляются в готовом виде "из коробки". Поэтому приходится обращаться к дополнительным инструментам. Чтобы не тратить время на поиски подходящего фреймворка, воспользуйтесь обзором лучших библиотек React, помогающих эффективно решать различные проблемы.
Читать...

5 313
66

Nusxalangan!
👩💻 Крестики-нолики
В этом задании наша цель — написать функцию, которая проверяет игру крестики-нолики на выирыш. Предположим, что поле для игры представлено в виде массива 3x3, где значение равно 0, если ячейка пуста, 1, если это «X», и 2, если это «O»,
Пример кода:
isSolved([[0,0,1],
[0,1,2],
[2,1,0]]) => -1
Мы хотим, чтобы наша функция возвращала:
-1, если есть пустые места,
1, если "X" выиграли,
2, если "О" выиграли,
0, если это ничья.
Решение задачи🔽
function isSolved(board) {
const checkLine = (a, b, c) => {
if (a === b && b === c) {Ko'proq ko'rsatish ...
5 425
28

Nusxalangan!
👩💻 18 продвинутых навыков JavaScript для старших инженеров-программистов
Эти лайфхаки помогут эффективно решать проблемы с браузером, изображениями, DOM-элементами и JS-скриптами. Они позволят вам подняться на новый уровень профессионализма, а вашим пользователям обеспечат максимальный комфорт.
Читать...

5 392
126

Nusxalangan!
👩💻 На что способен Selenium в паре с JavaScript?
Что получится, если совместить Selenium WebDriver и JavaScript? Ответ: море преимуществ в процессе веб-разработки, повышенная эффективность и качественный результат.
Читать...

5 409
58

Nusxalangan!
💙 QIC Tech Meetup Belgrade 11 и 12 сентября
На митапе спикеры QIC digital hub, Vivid Money и Exness обсудят, кодогенерацию, возможности Canvas API, фичи Highload и многое другое. Приходите на встречу в Белграде или подключайтесь онлайн.
Больше подробностей на сайте.
Встречаемся 11 и 12 сентября в 18:30 в коворкинге Impact Hub Belgrade, Makedonska 21 или онлайн.
👉 Для участия жмите кнопку зарегистрироваться на сайте! Если потеряетесь – пишите в чат митапа в Телеграме @qicmeetupserbia
4 504
2

Nusxalangan!
👩💻 20 функций JavaScript, которые вы, вероятно, никогда не использовали
В этой статье мы на примерах рассмотрим некоторые скрытые возможности JavaScript. Их использование поможет вам писать более чистый и эффективный код и легко справляться со сложными задачами.
Читать...

5 114
111

Nusxalangan!
erid: LjN8KcMiE
Станьте разработчиком нейро-сотрудников на Python и зарабатывайте от 150.000р в месяц 🔥🔥🔥
Мы научим вас создавать топовых нейро-сотрудников на базе GPT-4 Omni, и вы сможете:
1️⃣ Устроиться разработчиком в крупную компанию и зарабатывать от 150 тысяч ₽ в месяц
2️⃣ Разрабатывать такие проекты на заказ и зарабатывать от 500 тысяч ₽ за проект
3️⃣ Создать нейро-сотрудника в вашей компании и вырасти на +30-100% в зарплате
Что будет на интенсиве?
🧬 Теория: как создаются нейро-сотрудники с GPT-4o на Python
🧬 Практика: мы создадим нейро-консультанта, нейро-HR, нейро-маркетолога и др.
Ведущий интенсива - Senior AI разработчик нейросетей и основатель Университета искусственного интеллекта
🔥 Регистрируйтесь на бесплатный интенсив! Встречаемся в ближайший четверг!
Реклама. ООО "ТЕРРА ЭЙАЙ". ИНН NaN.
Ko'proq ko'rsatish ...
20240903-47027-1ex9zv4
3 578
1

Nusxalangan!
👩💻 Download the Matrix
Крайне стильная кнопка скачивания с анимацией при нажатии. Сделана на SVG, CSS и JavaScript.
Открыть код...
4 977
29

Nusxalangan!
👩💻 10 рекомендаций по повышению производительности от экспертов JS React
Хук слева, хук справа… Отработаем приемы эффективной разработки: применение функциональной архитектуры, мемоизации, разделения кода. Отправим в нокаут лишние повторные вычисления и отображения.
Читать...

5 375
115

Nusxalangan!
👩💻 Zod — гарант безопасности кода TypeScript
TypeScript может допускать ошибки при работе с неизвестными внешними данными. Zod позволяет сделать его более безопасным, предотвращая такие ошибки. Ознакомьтесь с этим инструментом, чтобы с его помощью проверять непредсказуемые данные, такие как вводимые формы или ответы API.
Читать...

5 207
93

Nusxalangan!
❗️Создайте свое приложение для прогноза погоды всего за 1 час
❓Хотите научиться создавать полезные приложения и работать со сторонними веб-сервисами?
⏰ Ждем вас на открытом вебинаре 4 сентября в 20:00 мск, где мы разберем:
- как работать с API сторонних веб-сервисов на примере создания приложения для прогноза погоды;
- основные принципы работы с API и их интеграции в проекты;
- как расширить функционал приложения и использовать больше браузерных инструментов.
🔥 Урок идеально подходит для тех, кто знает основы JavaScript (циклы, условия, функции, базовая работа с DOM).
Встречаемся в преддверии старта курса «JavaScript Developer. Basic». Все участники вебинара получат специальную цену на обучение!
👉Регистрируйтесь прямо сейчас, чтобы не пропустить мероприятие: https://vk.cc/cA2qvE
Реклама. ООО «Отус онлайн-образование», ОГРН 1177746618576, www.otus.ru
Ko'proq ko'rsatish ...

5 129
6

Nusxalangan!
🖥 Самые интересные публикации за последние дни:
• Истории и боли frontend-разработчика
• Требуется мультиязычность на странице: английский и французский
• Frontend. MVA архитектура
• React и жизнь после сборки
• Как я ускорил свое мобильное приложение BookDesk на React Native в 3 раза?

4 903
26

Nusxalangan!
👩💻 Array.diff
Ваша цель в этом ката — реализовать функцию разности, которая вычитает один список из другого и возвращает результат.
Нужно удалить все значения из списка a, которые присутствуют в списке b, сохраняя их порядок.
Пример кода:
array_diff([1,2],[1]) == [2]Если значение присутствует в b, все его вхождения должны быть удалены из другого:
array_diff([1,2,2,2,3],[2]) == [1,3]Решение задачи🔽 function array_diff(a, b) { return a.filter(item => !b.includes(item)); } // Примеры использования: console.log(array_diff([1, 2], [1])); // [2] console.log(array_diff([1, 2, 2, 2, 3], [2])); // [1, 3] console.log(array_diff([1, 2, 2], [1])); // [2, 2] console.log(array_diff([1, 2, 2], [])); // [1, 2, 2] console.log(array_diff([], [1, 2])); // []
Ko'proq ko'rsatish ...
5 081
12

Nusxalangan!
✔️ Лучшие библиотеки и пакеты Next.js 2024 года для любых потребностей
С помощью этих библиотек и пакетов вы справитесь с любой задачей - от управления состоянием и решения проблемы аутентификации до получения и проверки данных. Они позволят упростить разработку, расширить возможности приложений Next.js.и обеспечить исключительный пользовательский опыт.
Читать...

5 230
75

Nusxalangan!
⚙️ Создание приложения для отслеживания фильмов с помощью HTML, CSS и JavaScript
Ознакомьтесь с разработкой веб-приложения MovieVerse. Эта удобная платформа позволит пользователю без труда изучать обширную коллекцию постеров к фильмам, добавляя выбранные фильмы в список просмотра.
Читать...

5 143
55

Nusxalangan!
👀 Переходная анимация: практическое пособие
Рассмотрим значимость переходной анимации в дизайне и прототипировании продукта. Подробно изучим принципы для улучшения переходной анимации и как их применять.
Читать...

5 061
61

Nusxalangan!
5 301
36

Nusxalangan!
В РФ начали вводить единую платформу видеонаблюдения, для сбора и анализа данных по всей стране, — замглавы Минцифры.
Камеры в 2024 могут предотвращать ЧП и преступления, распознавая угрозы любого происхождения. Вывод прямой трансляции с камер видеонаблюдения на сайт не только упростит контроль безопасности но и лучше всего продемонстрирует возможности вашего бизнеса, будь то база для отдыха или даже строительная компания.
Поставить прямую трансляцию с камер на страницу вашей компании помогут ребята из rtsp.me. На их сайте есть подробный мануал для вывода камеры в любом браузере за клик. Первая камера до 1 000 показов в месяц бесплатно, разобраться можно тут.
Реклама. ИП Ярушкин Александр Владимирович, ИНН 233001847270, erid: 2VtzqvBMKL2
Ko'proq ko'rsatish ...
RTSP.ME - The quickest service of video streaming on the website RTSP stream. Video surveillance over the internet.
The quickest service of video streaming on the website. Only an IP camera or DVR or NVR and the Internet connection are required. Copy the RTSP link, enter your email and place the html code on your website.
5 712
8

Nusxalangan!
👩💻 Крутые расширения VSCode для React-разработчиков
Недавно я вернулся к личному проекту на React, который забросил в прошлом году. В ходе работы я нашел несколько расширений VSCode, которые значительно повысили мою продуктивность.
Читать...

5 645
123

Nusxalangan!
🤖🤖 Хочется, чтобы наука и технологии были доступны каждому
Поэтому создали канал ТЕХНО, где рассказывают о сложных вещах просто и увлекательно.
Подписывайтесь: @techno_yandex
IMG_5426.MOV
5 612
2

Nusxalangan!
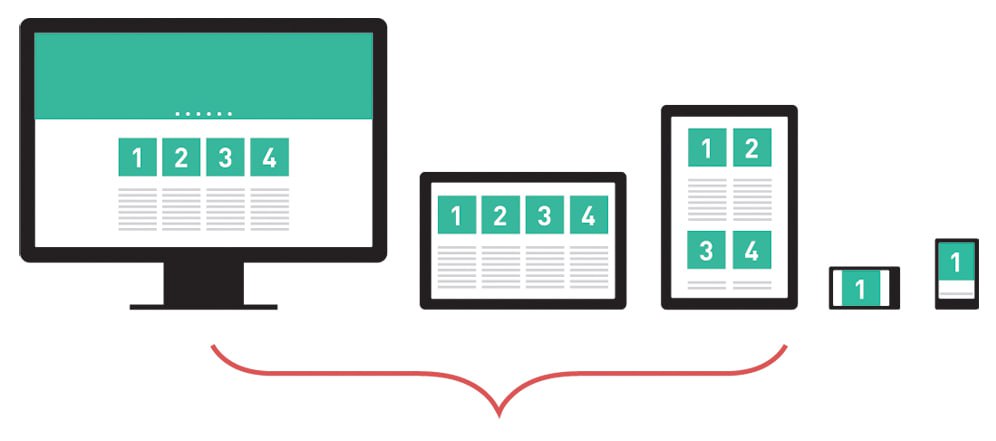
❓ Адаптивная вёрстка: что это и как использовать
Адаптивная вёрстка позволяет правильно отображать содержимое веб-сайта на любых устройствах. Рассказываем, как это сделать.
Читать...

5 841
106

Nusxalangan!
👩💻 Как использовать селектор :has() в CSS
По своей сути селектор
:has()является реляционным псевдоклассом. Это означает, что он позволяет выбрать элемент на основе его отношений с другими элементами. Читать...

5 784
45

Nusxalangan!
👩💻 Exes and Ohs
Проверьте, содержит ли строка одинаковое количество "x" и "o". Метод должен возвращать логическое значение и быть нечувствительным к регистру. Строка может содержать любой символ.
Пример кода:
XO("ooxx") => true
XO("xooxx") => false
XO("ooxXm") => true
XO("zpzpzpp") => true // when no 'x' and 'o' is present should return true
XO("zzoo") => false
Решение задачи🔽
function XO(str) {
// Преобразуем строку в нижний регистр
str = str.toLowerCase();
// Подсчитываем количество 'x' и 'o'
let xCount = 0;
let oCount = 0;
for (let char of str) {
if (char === 'x') xCount++;
if (char === 'o') oCount++;
}
// Сравниваем количество 'x' и 'o'
return xCount === oCount;
}
// Примеры использования
console.log(XO("ooxx")); // true
console.log(XO("xooxx")); // false
console.log(XO("ooxXm")); // true
console.log(XO("zpzpzpp")); // true
console.log(XO("zzoo")); // falseKo'proq ko'rsatish ...
5 324
6

Nusxalangan!
Какие возможности и преимущества предлагают Node.js и Deno? Хотите узнать, какая из этих сред лучше подходит для ваших проектов? 👀
Всего за пару часов вы научитесь уверенно использовать Node.js и Deno для создания эффективных и современных приложений. Вы узнаете, какие паттерны и инструменты применять в зависимости от задач.
Присоединяйтесь к открытому вебинару 2 сентября в 20:00 мск.
Урок предназначен для разработчиков, которые хотят использовать среды Node.js и Deno в своей работе.
Встречаемся в преддверии старта курса «JavaScript Developer. Professional». Все участники вебинара получат специальную цену на обучение! Регистрируйтесь прямо сейчас, чтобы не пропустить мероприятие: https://otus.pw/4lW7/
Ko'proq ko'rsatish ...

5 246
4

Nusxalangan!
👩💻 Шпаргалка Swift для разработчиков Android/Kotlin
Рассмотрим концепции Swift, обнаруживаемые при просмотре кода iOS, сравним их реализацию в Kotlin. Изучим, как здесь реализуется функционал опциональных привязок, словарей, расширений, структур, протоколов, анализируется код, просматриваются или пишутся технические спецификации/предложения.
Читать...

5 313
9

Nusxalangan!
🫠 API-документация без головной боли: ТОП-11 инструментов
Ручное создание документации отнимает много времени и чревато ошибками. Представляем подборку инструментов, которые автоматизируют процесс и помогут вам сосредоточиться на разработке, а не на написании документации.
Читать...

5 429
75

Nusxalangan!
🖥 Самые интересные публикации за последние дни:
• Динамический рендеринг Angular-компонентов
• Использование isolatedModules в Angular 18.2
• Лучшая система шаблонов в Go
• Просто выберите Postgres
• Как Google обрабатывает JavaScript в процессе индексации веб-страниц

5 814
18

Nusxalangan!
👩💻 Hover Glyph Button
Кнопка с анимированным эффектом при наведении. Сделана на CSS, SVG и JavaScript.
Открыть код...
5 760
26

Nusxalangan!
👩💻 5 ключевых моментов в JavaScript, чтобы не косячить
JavaScript — непростая штука, которая может запутать как новичков, так и профи. Эти советы помогут тебе писать JS-код так, чтобы не напороться на ошибки.
Читать...

5 821
83

Nusxalangan!
‼️Тест по React JS от OTUS
— Ответьте на 30 вопросов и проверьте, насколько хорошо вы знаете язык.
Сможете сдать — пройдёте на продвинутый онлайн-курс по React.js по спец. цене!
👉ПРОЙТИ ТЕСТ - https://otus.pw/aNLY/
Курс доступен в рассрочку.
❇️ Пройдите тест и получите:
✔️ Живое общение с экспертами
✔️Получите видео-курс по Git в подарок
✔️ Лучшие открытые уроки прошлых наборов курса
✔️ Продвинутые темы и практика на «боевых» задачах уровня Middle+
✔️ Скидку на прохождение онлайн курса «React.js Developer»
Реклама. ООО «Отус онлайн-образование», ОГРН 1177746618576, www.otus.ru
Ko'proq ko'rsatish ...
telegram-cloud-document-2-5357154837635029477.mp4
5 821
10

Nusxalangan!
👩💻 Загрузочные представления в SwiftUI
Загрузочные представления являются одним из типичных компонентов приложения, и в этой статье вы научитесь грамотно их создавать и использовать с возможностью кастомизации.
Читать...

5 301
5

Nusxalangan!
🖥 Как создать мощную фронтенд-архитектуру
Что такое «Feature Sliced» дизайн во фронтенде? Поговорим о том, как он работает, какие плюсы и минусы, и что получается на выходе.
Читать...

5 669
141

Nusxalangan!
👩💻 Write Number in Expanded Form
Вам будет дан номер, и вам нужно будет вернуть его в виде строки в развернутом виде.
Все числа будут целыми числами, больше 0.
Пример кода:
expandedForm(12); // Should return '10 + 2' expandedForm(42); // Should return '40 + 2' expandedForm(70304); // Should return '70000 + 300 + 4'Решение задачи🔽 function expandedForm(num) { return num .toString() .split('') .reverse() .map((digit, index) => digit * Math.pow(10, index)) .filter(val => val > 0) .reverse() .join(' + '); } // Примеры использования: console.log(expandedForm(12)); // Вывод: '10 + 2' console.log(expandedForm(42)); // Вывод: '40 + 2' console.log(expandedForm(70304)); // Вывод: '70000 + 300 + 4'
Ko'proq ko'rsatish ...
5 730
14

Nusxalangan!
🚀 Повышение до тимлида: дорожная карта
Делимся списком из хард- и софтскиллов, которые вам нужно приобрести, чтобы стать тимлидом во фронтенде.
Читать...

5 672
144

Nusxalangan!
💪 17 веб-приложений, которые прокачают твою работу над проектом
Мы собрали топовые веб-инструменты, которые помогут быстрее справляться с задачами: работа с картинками, логотипами, анимацией, шрифтами, README и ещё кучей всего.
Читать...

5 785
130

Nusxalangan!
Мобильные разработчики, общий сбор!
29 августа в Санкт-Петербурге пройдёт VK JT Mobile, первая конференция VK для мобильных разработчиков на iOS и Android. Вспомним прошлое, обсудим будущее и, опираясь на наш опыт, расскажем, как моментально внедрять технологии, структурировать миллионы строк кода и постоянно улучшать продуктовые метрики.
В программе нестандартные сценарии работы с пушами, упрощение разработки с помощью нейросетей, фичи для анализа ошибок и даже реализация приложений для автомобилей. Подробнее — на сайте.
Регистрируйтесь, если хотите реализовывать сложные в разработке, но простые для юзеров приложения, а также разбираться в инструментах и практиках, которые применяют наши специалисты 🙋
Ko'proq ko'rsatish ...
5 624
7

Nusxalangan!
👩💻 Ionic vs React Native: ключевые различия, о которых следует знать перед началом работы
Для разработки мобильных приложений требуется, чтобы оно работало на разных операционных системах и чтобы не переписывать код под отдельную операционную систему используют фреймворки. В этой статье расскажем о двух таких фреймворках: Ionic и React Native.
Читать...

5 191
34

Nusxalangan!
🎓 Архив слитых курсов прямо в телеграм!
Вот огромная база материалов, которая пополняется каждый день!
>Frontend (101гб курсов)
>Python (96гб видео)
>С++(51 курсов)
>Java (23гб видео)
>Базы данных (50гб курсов)
>C# (45гб курсов)
>Английский (101гб курсов)
>PHP (43гб видео)
>Мобильная разработка (22гб курсов)
>Go ( 132гб видео)
>Rust (35 гб видео)
>SQL (43гб видео)
>MySQL (31гб видео)
>Другое (1679 гб видео)
⛓ Огромный кладезь топовых материалов более 20299Гб: Курсов, свежих книг, шпаргалок, гайдов , лекций, — всё в одном месте: @datacours
Ko'proq ko'rsatish ...
3 422
18

Nusxalangan!
👩💻 Interactive Gradient
Анимированный фон с интерактивным градиентом. Сделан на SCSS, SVG и JavaScript.
Открыть код...
5 008
51

Nusxalangan!
Онлайн-курс по frontend-разработке от НИУ ВШЭ
Центр непрерывного образования ФКН НИУ ВШЭ открывает набор на новый онлайн-курс «Frontend-разработчик» для начинающих.
Программа подойдет:
〰️〰️〰️〰️
▫️Новичкам в IT: освоите разработку сайтов
▫️IT-специалистам, которые хотят освоить разработку интерфейсов: познакомитесь с особенностями и инструментами frontend-разработки
За 4 месяца вы:
〰️〰️〰️〰️
▫️Узнаете, как устроены сайты
▫️Научитесь создавать базовые элементы с помощью HTML и таблиц стилей CSS
▫️Освоите разработку интерактивных страниц (языки JavaScript и TypeScript)
▫️Научитесь разрабатывать одностраничные и мобильные приложения (библиотека React.js)
▫️Сделаете итоговый проект
Старт онлайн-курса — 23 сентября.
Узнать подробности и подать заявку
Реклама: Федеральное государственное автономное образовательное учреждение высшего образования «Национальный исследовательский университет «Высшая школа экономики»
Токен: 2SDnjdu6xSN
Ko'proq ko'rsatish ...
3 799
9

Nusxalangan!
🎓 Архив слитых курсов прямо в телеграм!
Вот огромная база материалов, которая пополняется каждый день!
>Python (96гб видео)
>С++(51 курсов)
>Java (23гб видео)
>Базы данных (50гб курсов)
>C# (45гб курсов)
>Английский (101гб курсов)
>PHP (43гб видео)
>Мобильная разработка (22гб курсов)
>Go ( 132гб видео)
>Rust (35 гб видео)
>SQL (43гб видео)
>MySQL (31гб видео)
>Другое (1679 гб видео)
⛓ Огромный кладезь топовых материалов более 20198Гб: Курсов, свежих книг, шпаргалок, гайдов , лекций, — всё в одном месте: @datacours
Ko'proq ko'rsatish ...
1
0

Nusxalangan!
👩💻 Как сделать feature gate в React
Легкий гайд по тому, как настроить feature gate в React. Этот простой, но крутой инструмент поможет вам без заморочек контролировать запуск новых функций.
Читать...

5 156
91

Nusxalangan!
Больше никаких плохих контролов!
Эти карточки появились благодаря яндексовской конференции «Я 💛 Фронтенд 2024». Ребята из Яндекса сделали их на основе доклада Ильи Бирмана, арт-директора Бюро Горбунова.
Илья жёстко прошёлся по интерфейсам российских и международных сервисов и приложений, а главное, на примерах показал, как кнопки, слайдеры, выпадайки и прочие контролы делать нужно, а как ни в коем случае нельзя и где спрятаны различия.
Полезные посты для фронтендеров вроде этого регулярно публикуют на канале [Yandex for Frontend]. Подписывайтесь, ребята готовят много интересного!
Ko'proq ko'rsatish ...
О4 видео с маркировкой.mp4
O5 видео с маркировкой.mp4
O8 видео.mp4
O9 видео.mp4
4 600
30
Ko‘proq ko‘rsatish